隨著技術的發展,目前css已經發展到了第三階段css3.css3能夠支援更多的動效,以前需要用js來實現的動畫、過渡,計算等功能,如今大多能夠用css來實現,而且效能更佳。當然,隨著業務的需要,在編寫css過程當中,為了能夠讓css具備js的可復用性,靈活性、模組化開發以及更好的管理樣式文件,像sass這樣的css框架就應運而生。
css預處理器Sass
sass能夠解決css一些缺憾,包括但不限於:
1.變數:宣告一個變量,多處使用
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}2.嵌套:能夠更好的明確父子層級關係,方便修改查找以及減少樣式命名
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
#編譯為
.main .redbox {
background-color: #ff0000;
color: #000000;}
#3.引用混合樣式:一處定義,多處使用
編譯前:
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}
.box{
@include clearfix
}編譯為:
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4.函數指令:像js一樣開始程式設計
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }以上4種是最常見的,更多用法,請自行到Sass官網了解。
Css預處理器讓前端開發人員大幅提升了css開發速度,跟sass類擬的還有less,Stylus。
說說使用sass遇到的一些問題
1.基於Ruby,使用sass必須安裝Ruby,內部是使用Ruby來編譯的。
2.需要安裝node-sass.目前前端都使用了gulp,webpack這些建置工具,那麼如果用sass的話,webpack建置必須安裝sass-loader,而sass-loader又依賴node-sass ,要知道node-sass安裝速度極其慢,特別是使用window系統開發時,npm<5.4時,經常會出現node-sass安裝不成功的情況。
3.全域變數的污染,在多人開發過程當中,定義選擇器時,需要顧及到其他地方是否使用了相同的命名。
4.靜態編譯:預先編譯,展示來頁面當中的是已經編譯好的css.
4.不支援未來的css。目前處於css3階段,未來css發展方向值得期待,未來的CSS中將會支援更多的屬性以及函數,其中不乏有變量,嵌套,值計算等。
postcss新革命
postcss定義:
PostCSS is a tool for transforming CSS with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more.
postcss的優點:
1.支援未來的css: 使用cssnext書寫未來的css(postcss-cssnext plugin)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}透過cssnext,上述程式碼會被處理成以下內容
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}2.編譯速度大幅提升。 PostCSS 聲稱比預處理器快 3-30 倍。
3.豐富的插件系統,解放你的雙手。
4.css模組化,將作用域限制在元件內,避免了全域作用域的問題,再也不用擔心樣式名稱重複了
Postcss屬於css後處理器,動態編譯css,也就是說,在運行的時候進行編譯。
Postcss本身不會對你的css做任何事物,你可以把postcss當做一個殼,伴隨著postcss的生態,衍生出更多postcss插件,能夠幫你解決95%以上的css疑問,如果你需要自訂一個屬於自己業務需求的css編寫規範,那麼你也可以為此開發一個特定的postcss plugin.
postcss在webpack當中的配置
npm安裝postcss-loader,postcss-cssnext: npm install postcss-loader postcss-cssnext -D
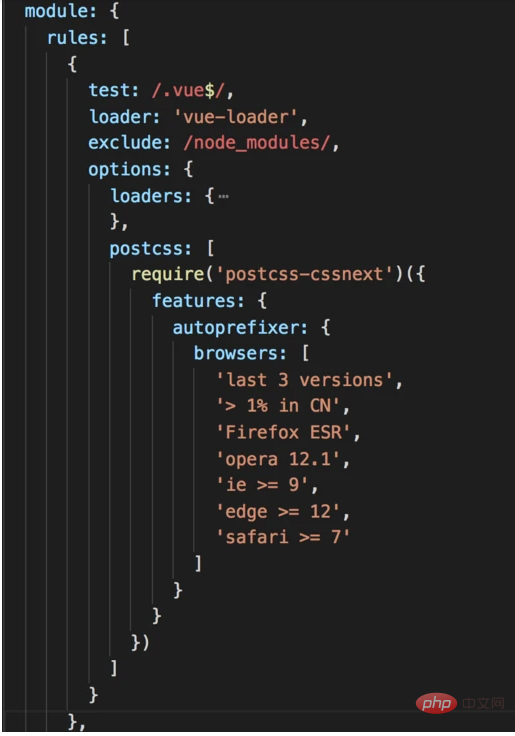
webpack.config.js

postcss外掛參考
- postcss-modules和react-css-modules自動隔離元件內的選擇器。
- postcss-autoreset是使用的替代方法更適合可隔離組件的全域重置。
- postcss-initial 添加了所有:初始支持,重置所有繼承的樣式。
- autoprefixer 使用Can I Use 中的資料添加供應商前綴。
- postcss-preset-env 允許您今天使用未來的CSS 功能。
- precss 包含類似Sass 功能的插件,如變數、巢狀和mixins。
- postcss- asset 插入圖像尺寸和內聯檔案。
- postcss-sprites 產生圖像精靈。
- postcss-inline-svg 允許您內聯SVG 並自訂其樣式。
- postcss- write-svg 允許您直接在CSS 中編寫簡單的SVG。
- postcss-syntax 透過檔案副檔名自動切換語法。
- postcss-html 解析
- postcss-markdown 解析 Markdown 檔案程式碼區塊中的樣式。
- postcss-jsx 解析原始檔案的模板/物件文字中的 CSS。
- postcss-styled 解析原始檔案範本文字中的CSS。
- postcss-scss 允許您使用SCSS(但不會將SCSS 編譯為CSS)。
- postcss-sass 允許您使用Sass (但不會將Sass 編譯為CSS)。
- postcss-less 允許您使用Less(但不會將LESS 編譯為CSS)。
- postcss-less-engine 允許你可以使用Less(並且使用真正的Less.js 評估將LESS 編譯為CSS)。
- postcss-js 允許你用JS 編寫樣式或轉換React 內聯樣式、Radium 或JSS。
- postcss -safe-parser 尋找並修復CSS 語法錯誤。
- postcss-will-change 此外掛程式使用backface-visibility 強制瀏覽器建立新層,而不覆蓋現有的backface-visibility 屬性。


























