本文實例講述了Labelauty–jQuery單選框/複選框美化插件,分享給大家供大家參考。具體如下:
Labelauty–jQuery單選框/複選框美化插件,基於jQuery的一個非常小巧的插件,它除了能夠實現單選框/複選框原本的選中、未選中、禁用等功能外,還能夠設置選中和未選取的文字資訊、標籤的最小寬度等。
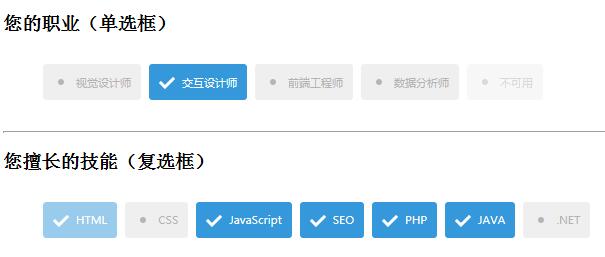
運行效果圖:-------------------------------查看效果------- -----------------------------

具體程式碼如下
<head>
<title>Labelauty–jQuery单选框/复选框美化插件</title>
<link rel="stylesheet" href="css/jquery-labelauty.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-labelauty.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<h1>jQuery单选框/复选框美化插件演示</h1>
<h3>您的职业(单选框)</h3>
<ul class="">
<li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
<li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
<li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
<li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
<li><input type="radio" name="radio" disabled data-labelauty="不可用"></li>
</ul>
<hr>
<h3>您擅长的技能(复选框)</h3>
<ul class="">
<li><input type="checkbox" name="checkbox" disabled checked data-labelauty="HTML"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="CSS"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JavaScript"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="SEO"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="PHP"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JAVA"></li>
<li><input type="checkbox" name="checkbox" data-labelauty=".NET"></li>
</ul>
<script>
$(function(){
$(':input').labelauty();
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:50px 0">
<p style="margin:20px 0"></p>
</div>
</body>
</html>希望本文所述對大家的jQuery程式設計有所幫助。




