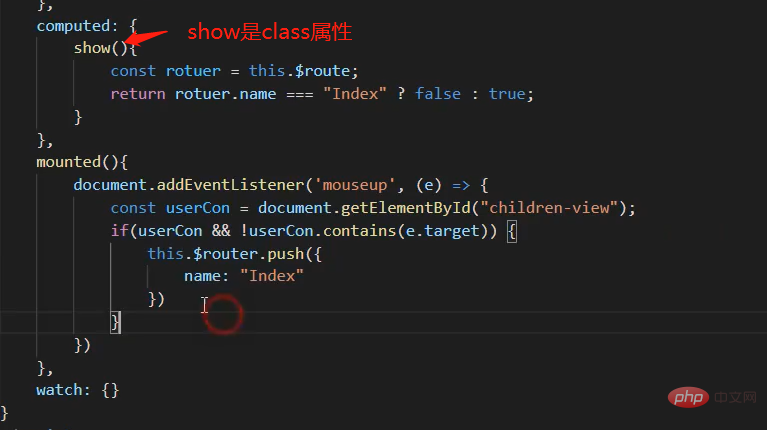
vue.js實作彈窗功能的方法:【document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c.. .】。

本文操作環境:windows10系統、vue.js 2.9、thinkpad t480電腦。
實作想法:
點擊完後點選其他位置跳轉路由,路由跳轉後利用computed屬性監聽$route進行class的顯示與隱藏,利用的是js Contains方法
實作程式碼:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
推薦學習:php訓練
#以上是vue.js如何實作彈窗功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

