laravel引入css檔案的方法:1、將CSS檔案放到public目錄中;2、在需要的專案檔案中使用link標籤引入,語法「」。

本教學操作環境:windows7系統、Laravel5版、Dell G3電腦。
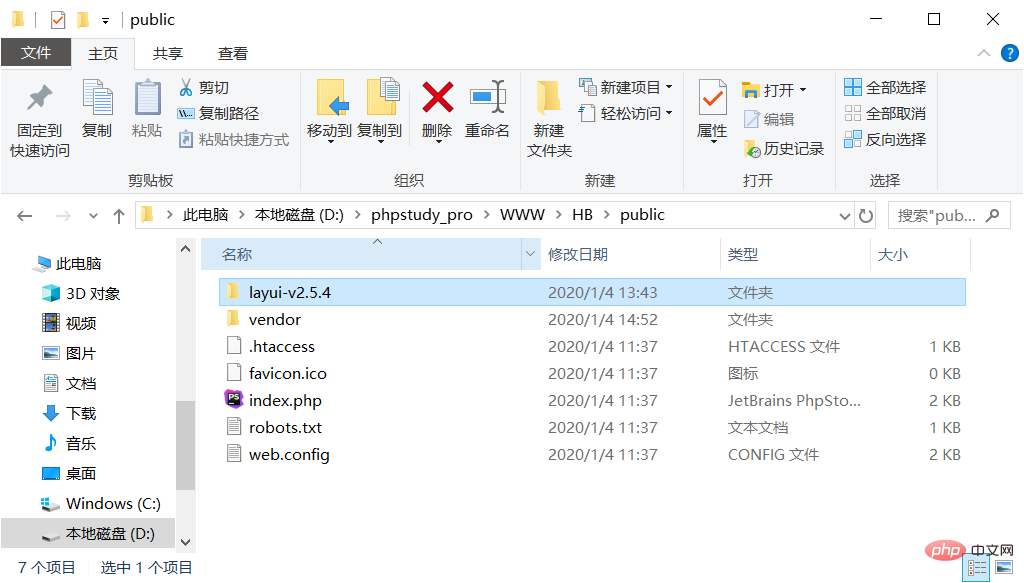
laravel預設從public開始,所以靜態檔案放到public下方開始,只需要把你想要載入的css檔案放入public資料夾中即可。 這裡以我用得layui為例:

在專案檔中載入即可:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
想要引入js檔案也是類似的做法,將js檔案放入public資料夾中,在專案檔案中載入即可:
<script type="text/javascript" src="{{ URL::asset('layui-v2.5.4/layui/layui.js') }}"></script>相關推薦:最新的五個Laravel影片教學
以上是laravel怎麼引入css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



