html程式碼怎麼註解掉
Sep 13, 2021 pm 02:46 PM
html
註解掉html程式碼的方法:1、用編輯器開啟html檔;2、新建三個div層;3、用「」方式來進行html程式碼的註釋即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
html程式碼怎麼註解掉?
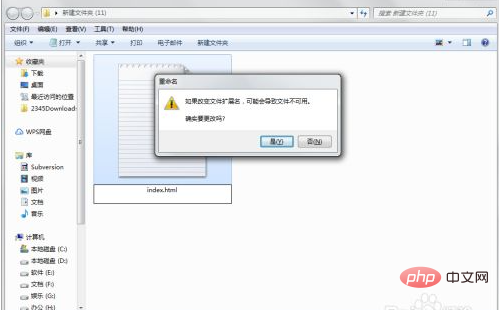
新建一個txt文檔,將其文件名稱修改為「index.html」的html文件,如下圖所示。

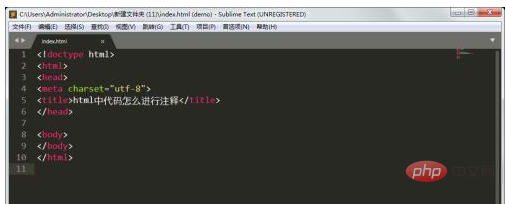
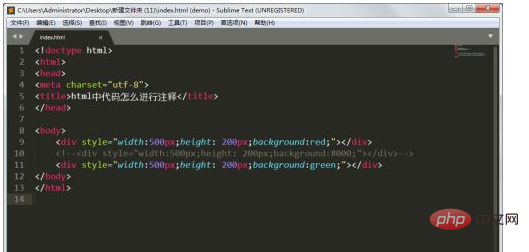
用編輯器開啟html文件,完善其標準的html5程式碼,程式碼如下圖所示,並將標題修改。

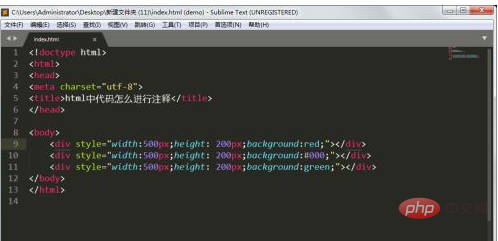
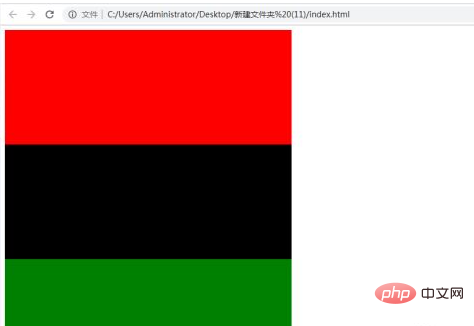
新建三個div層,並將層的顏色分別設定成紅色,黑色和綠色。

用瀏覽器開啟index.html文件,文件顯示效果如下,可以看出三個顏色層的顯示還是非常明顯的。

html中註解用「」來進行,下面小編將中間黑色的層註解點,如下圖所示。

刷新網頁後,可以發現,註解的層在前端頁面不顯示,註解完成。

推薦學習:《css影片教學》
以上是html程式碼怎麼註解掉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

















