繪製方法:1、定義3個div標籤,使用border屬性將其修飾成3個大小不同的三角形;2、使用margin屬性控制3個三角形的位置,形成樹冠;3、定義1個div標籤製作樹幹,使用margin屬性將其定位到樹冠下方即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
今天跟大家講如何用css畫一顆簡單的樹。在畫樹之前,首先要學會畫一個三角形。
這裡我們用邊框來畫一個三角形。先給一個div,然後把它的寬高設定為0,把他的邊框設定你想要的尺寸,線為實線,顏色為你想要的顏色。這裡以畫上三角為例,你就要把他的下邊框顏色設定為你想要的顏色(這裡以綠色為例),然後把其他三邊設定為透明色,這樣就可以畫一個三角形出來了。下面就是畫上三角形的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>這是效果圖:

#要想三角形的上面那個角貼在瀏覽器的上面,那麼border-top: 100px solid transparent;這句話就可以不要,也可以把這個尺寸設定為1px。
這是下三角的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>這是效果圖:

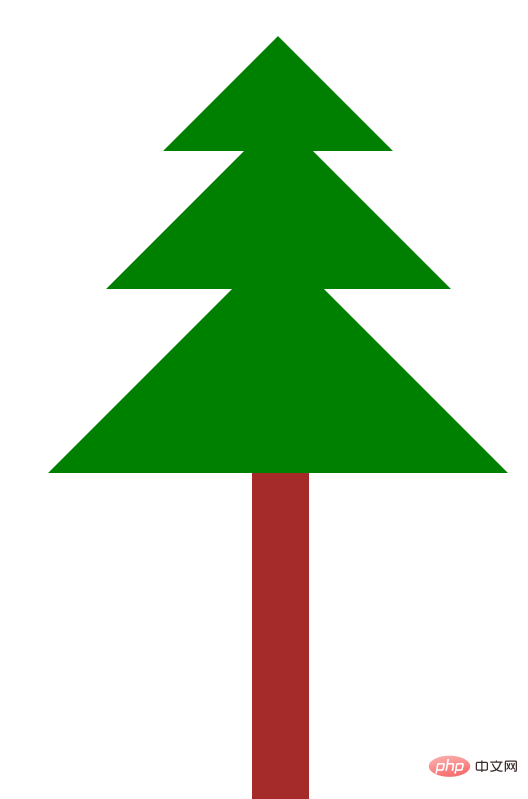
#接下來就可以畫一棵樹了,先給一個大的div,用來放整棵樹,然後再在裡面放四個div,前三個div來畫三角形,也就是樹的上半部(葉子);下半部是樹幹,也就是第四個div。再用margin屬性調div的位置(只學了邊距,之後可以用定位來做)。這樣一顆完整的樹就畫出來了;下面是詳細程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 1000px;
height: 1000px;
margin-top: 296px;
margin-left: 800px;
}
.son1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin-top: -98px;
margin-left: 100px;
}
.son2{
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid green;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
margin-top: -180px;
margin-left: 50px;
}
.son3{
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
margin-top: -240px;
}
.son4{
width: 50px;
height: 300px;
background-color: brown;
margin-left: 177px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
</div>
</body>
</html>這是最終的效果圖

推薦學習:CSS影片教學
以上是用css怎麼畫樹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




