css中設定標題字體大小的方法是,使用
標籤定義最高等級的標題,使用
標籤定義最低等級的標題,例如【
這是標題1
這是標題6
】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在網頁中我們可以直接使用
範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
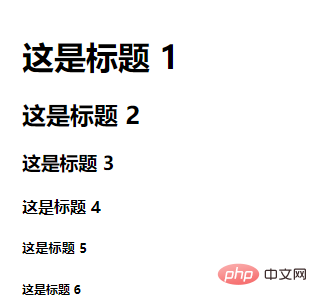
執行如下所示:

相關影片教學分享:css影片教學
以上是css中怎麼設定標題字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!


