Bar Indicator是一款基於jQuery的進度條資料展示插件,它可應用於資料統計展示、投票統計以及任務進度等諸多場景中。它使用簡單、選項豐富,幾乎可以滿足使用者所有基於進度條的WEB設計需求,本文將結合實例來講解Bar Indicator的使用。

HTML
先載入jjery和Baricator相關檔案以及Baricator相關檔案。
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
由於使用了動畫緩衝效果,記得把easing插件也加上,您可以下載原始碼包,這些檔案都打包好了。然後在
中加上HTML:<span id="bar">55lt;/span>
看到了吧,程式碼中數字55表示的就是這個進度條要展示的進度,預設是100,當然這個數字也可以在插件調用時定義好。
jQuery
準備好html後,然後開始呼叫Bar Indicator,只要一句話程式碼:
<script> $('#bar').barIndicator(); </script>
是不是非常的簡單,當然要滿足您的專案需求的話,還需要進行一些設置,而Bar Indicator為我們提供了豐富的選項設定和事件方法調用,諸如水平/垂直進度條、進度條顏色、數值展示、進度數值獲取與重新設定等。
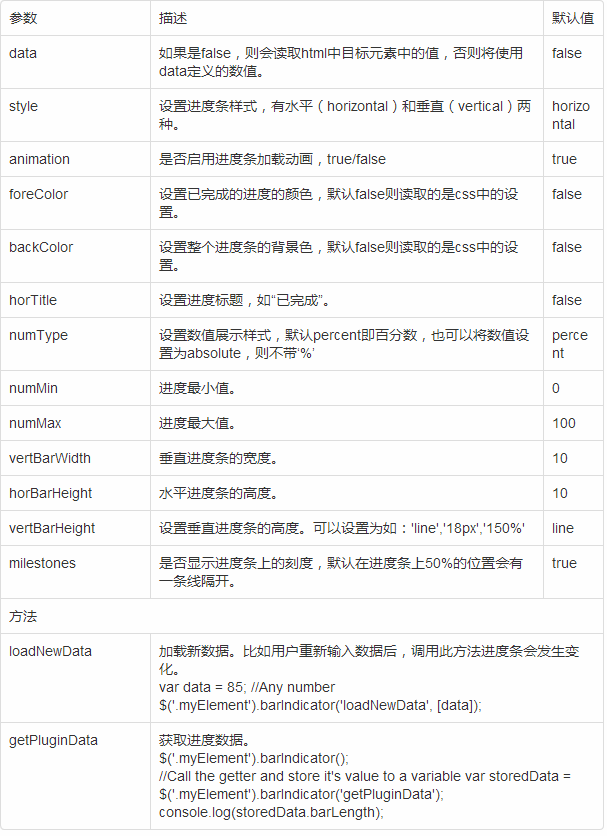
選項與方法

Bar Indicator非常強大,還有很多選項不本文就不一一列出。
以上就是基於jQuery Bar Indicator 外掛實現進度條展示效果_jquery的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




