什麼是CSS motion path模組?這篇文章和大家一起詳細了解下CSS motion path模組,談談它的用法,介紹一下使用該模組如何製作簡單和複雜的路徑動畫。

CSS 中有一個很有趣的模組 -- CSS Motion Path Module Level 1,翻譯過來也就是運動路徑。本文將對motion path 一探究竟,透過本文,你可以了解到:
什麼是 CSS Motion Path 運動路徑?利用這個規範規定的屬性,我們可以控制元素按照特定的路徑進行位置變換的動畫。並且,這個路徑可以是非常複雜的一條路徑。
在進一步介紹 CSS Motion Path 之前,我們先來看看使用傳統的 CSS 的能力,我們要如何實現路徑動畫。
在之前,我們希望將物件從A 點直線運動到B 點,通常而言可以使用 transform: translate()、top | left | bottom | right 或是margin 之類的可以改變物體位置的屬性。
簡單的一個Demo:
<div></div>
div {
width: 60px;
height: 60px;
background: #000;
animation: move infinite 1s alternate linear;
}
@keyframes move {
100% {
transform: translate(100px, 100px);
}
}對於簡單的從A 點直線運動到B 點的效果如下:

transform-origin,讓父元素進行了一個transform: rotate() 的運動帶動了子元素的小球:
<div class="g-container">
<div class="g-ball"></div>
</div>.g-container {
position: relative;
width: 10vmin;
height: 70vmin;
transform-origin: center 0;
animation: rotate 1.5s infinite alternate;
}
.g-ball {
position: absolute;
width: 10vmin;
height: 10vmin;
border-radius: 50%;
background: radial-gradient(circle, #fff, #000);
bottom: 0;
left: 0;
}
@keyframes rotate {
100% {
transform: rotate(90deg);
}
}

CSS Motion Path。
:接收一個SVG 路徑(與SVG 的path、CSS 中的clip-path 類似),指定運動的幾何路徑:控制目前元素基於offset-path 運動的距離:指定offset-path 的初始位置:定義沿著offset-path 定位的元素的錨點。這個也算好理解,運動的元素可能不是一個點,那麼就需要指定元素中的哪個點附著在路徑上進行運動:定義沿 offset-path 定位時元素的方向,說人話就是運動過程中元素的角度朝向<div></div>
div {
width: 60px;
height: 60px;
background: linear-gradient(#fc0, #f0c);
offset-path: path("M 0 0 L 100 100");
offset-rotate: 0deg;
animation: move 2000ms infinite alternate ease-in-out;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}offset-path 接收一個SVG 的path 路徑,這裡我們的路徑內容是一條自訂路徑path("M 0 0 L 100 100") ,翻譯過來就是從0 0 點運動到100px 100px 點。
offset-path 接收一個 SVG 路徑,指定運動的幾何路徑。與SVG 的path、CSS 中的clip-path 類似,對於這個SVG Path 還不太了解的可以戳這裡先了解下SVG 路徑內容:SVG 路徑我們會得到如下結果:
offset-distance 從0% 變化到100% 進行元素的路徑動畫。
div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}这里最主要还是运用了 path 中的 L 指令,得到了如下图这样一条直线路径:

最终的效果如下,与利用 transform: translate() 添加多个关键帧类似:
完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
上面的运动轨迹都是由直线构成,下面我们看看如何使用 CSS Motion Path 实现曲线路径动画。
其实原理还是一模一样,只需要在 offset-path: path() 中添加曲线相关的路径即可。
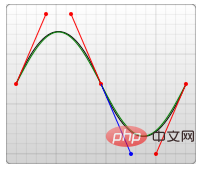
在 SVG 的 Path 中,我们取其中一种绘制曲线的方法 -- 贝塞尔曲线,譬如下述这条 path,其中的 path 为 d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80":
<svg width="400" style="max-width:90%" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
对应这样一条连续的贝塞尔曲线:

将对应的路径应用在 offset-path: path 中:
<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}可以得到如下运动效果:

可以看到,元素是沿着贝塞尔曲线的路径进行运动的,并且,由于这次没有限制死 offset-rotate,元素的朝向也是跟随路径的朝向一直变化的。(可以联想成开车的时候,车头一直跟随道路会进行变化的,带动整个车身的角度变化)
完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
OK,那么接下来,我们再看看 offset-anchor 如何理解。
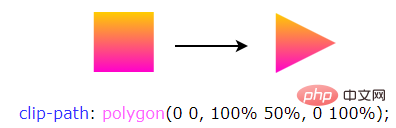
还是上述的 DEMO,我们把小正方形替换成一个三角形,并且把运动的曲线给画到页面上,像是这样:
其中,三角形是通过 clip-path 实现的:
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);
通常而言,沿着曲线运动的是物体的中心点(类比 transform-origin),在这里,我们可以通过 offset-anchor 改变运动的锚点,譬如,我们希望三角形的最下方沿着曲线运动:
.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}经过实测,Can i use 上写着 offset-anchor 属性的兼容性在为 Chrome 79+、Firefox 72+,但是实际只有 Firefox 支持,Chrome 下暂时无法生效~完整的 Demo :CodePen Demo -- CSS Motion Path offset-anthor Demo
地址:https://codepen.io/Chokcoco/pen/poRGZeE
OK,上面我们基本把原理给过了一遍,下面我们就看看,运用 Motion Path,可以在实践中如何运用。
利用运动路径,我们可以制作一些简单的按钮点击效果。在之前,我在 CodePen 上见到过这样一种按钮点击效果:
其原理是运用了 background-radial 去生成每一个小圆点,通过控制 background-position 控制小圆点的位移
详细的 Demo 代码:CodePen Demo -- Bubbly button (Design by Gal Shir)
地址:https://codepen.io/Chokcoco/pen/bGGMLdd
但是小圆点的运动路径基本上都是直线,运用本文的 Motion Path,我们也可以实现一些类似的效果,核心代码如下,HTML 这里我们使用了 Pug 模板,CSS 使用了 SASS:
.btn
-for(var i=0; i<60; i++)
span.dot.btn {
position: relative;
padding: 1.5rem 4.5rem;
}
.btn .dot {
position: absolute;
width: 4px;
height: 4px;
@for $i from 1 through $count {
&:nth-child(#{$i}) {
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0) rotate(#{360 / $count * $i}deg);
}
}
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 4px;
height: 4px;
border-radius: 50%;
offset-path: path("M0 1c7.1 0 10.7 2 14.3 4s7.1 4 14.3 4 10.7-2 14.3-4 7.2-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4");
offset-distance: 0;
}
}
.btn.is-animating:active .dot:nth-child(4n+1)::before {
animation: dot var(--animation-time) var(--animation-timging-function);
}
.btn.is-animating:active .dot:nth-child(4n+2)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.1s;
}
.btn.is-animating:active .dot:nth-child(4n+3)::before {
animation: dot var(--animation-time) var(--animation-timging-function) 0.2s;
}
.btn.is-animating:active .dot:nth-child(4n)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.3s;
}
@keyframes dot {
0% {
offset-distance: 0%;
opacity: 1;
}
90% {
offset-distance: 60%;
opacity: .5;
}
100% {
offset-distance: 100%;
opacity: 0;
}
}别看代码多有一点点复杂,但是不难理解,本质就是给每个子元素小点点设置同样的 offset-path: path(),给不同分组下的子元素设定不同的旋转角度,并且利用了动画延迟 animation-delay 设定了 4 组同时出发的动画。
这里我们的轨迹 path 不是直线,效果如下:
完整的程式碼:CodePen Demo -- Button Animation with CSS Offset Paths
位址:https://codepen.io/Chokcoco/pen/xxgMPzJ
這個也是非常實用的,現在我們可以完全利用CSS Motion-Path 實作地圖上的尋路動畫:

該Demo 源自Ahmad Emran,完整的程式碼:CodePen Demo -- CodePen Home Animation with offset-path | Only Using CSS & HTML
網址:https://codepen.io/ahmadbassamemran/pen/bXByBv
#又或者,我們利用Path 能繪製任意路徑的特性,實現各種我們想要的路徑,譬如加入購物車的拋物線,或者各類運動軌跡,都不在話下,這裡再提供一個Demo:
CodePen Demo -- CSS Motion Path offset-path animation
#「網址:https://codepen.io/Chokcoco/pen/dyNaZea
來看看Motion-Path 目前的相容性如何?截止至 2021-04-27。
Can i Use - Motion-Path:

目前而言,除去IE 瀏覽器,就等待Safari 何時能夠相容了,具體是否使用,也需要根據目標群體瀏覽器使用情況進行取捨。
好了,本文到此結束,介紹了運動路徑動畫Motion Path,並且利用它實現了一些以往無法簡單實現的路徑動畫效果,希望對你有幫助:)
本文轉載自:https://segmentfault.com/a/1190000039916159
作者:chokcoco
#更多程式相關知識,請造訪:程式設計影片! !
以上是什麼是CSS motion path模組?如何製作運動路徑動畫?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




