在css中,可以使用「!important」語句來設定權重,該語句為開發者提供了一個增加樣式權重的方法;語法格式「屬性:屬性值 !important;」。 「!important」語句是整條樣式的聲明,包括這個樣式的屬性和屬性值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS權重
是指樣式的優先權,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。
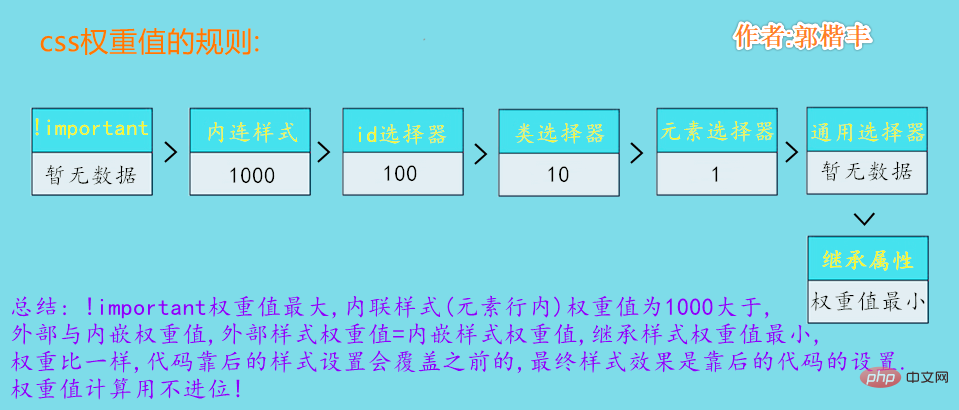
權重的等級
(1)!important,加在樣式屬性值後,權重值為10000
(2)內嵌樣式,如:style=“”,權重值為1000
(3)ID選擇器,如:#content,權重值為100
(4)類,偽類和屬性選擇器,如:content、:hover權重值為10
(5)標籤選擇器和偽元素選擇器,如:div,p,:before權重值為1
(6 )通用選擇器( * ) 、子選擇器(>)、相鄰選擇器( )、同胞選擇器(~)、權重值為0
##css怎麼設定權重?
在css中,可以使用「!important」語句來設定權重,該語句為開發者提供了一個增加樣式權重的方法。css權重值(重疊)實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
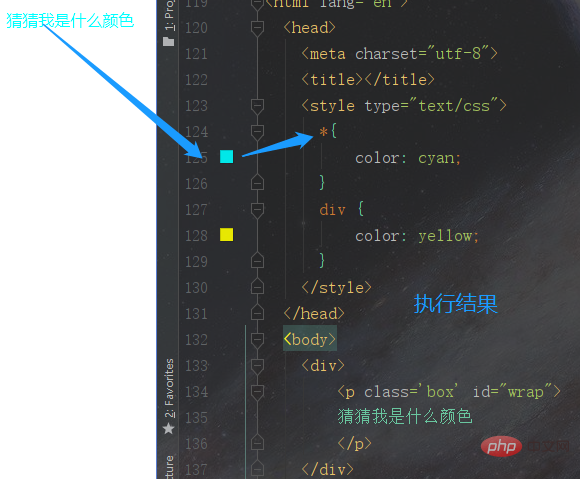
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
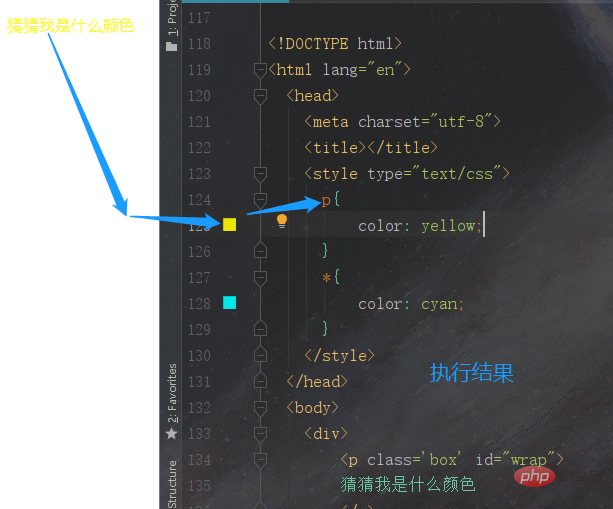
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
#小結: 標籤選擇器的權重值是1,但是仍然大於通用選擇器,所以最終結果為標籤選擇器設定的樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
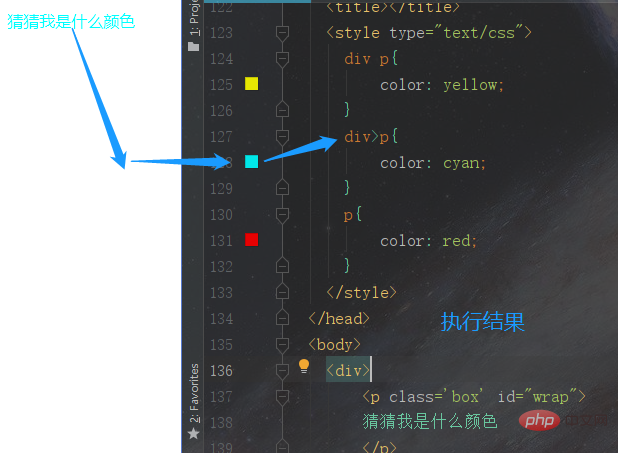
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
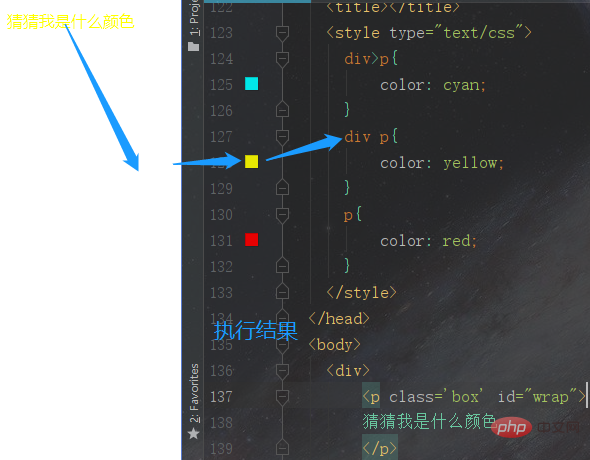
#實例五 程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
#執行結果
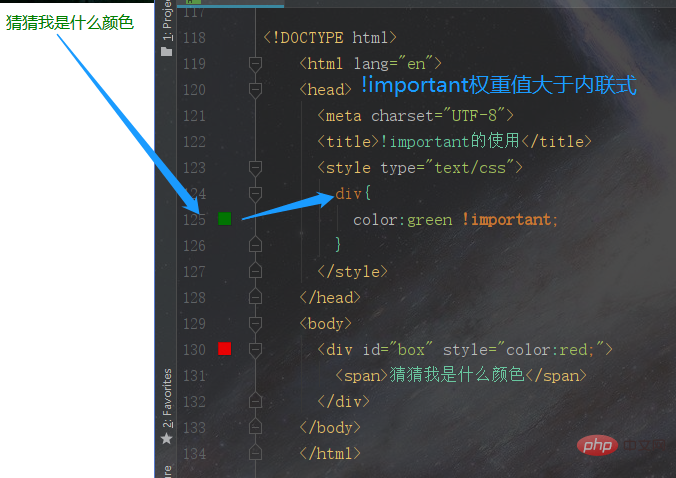
 !important 提升權重值實例
!important 提升權重值實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>猜猜我是什么颜色</span>
</div>
</body>
</html>,使得在調試bug變得更加困難。當兩條互相衝突的帶有!important規則作用與同一個標籤,那麼擁有最大優先權的將會被採用。
第一種
同時你或你的小夥伴寫了一些很差的內聯樣式
####第二種###box p { color: blue; } p.awesome { color: red; }
(學習影片分享:css影片教學)
以上是css怎麼設定權重的詳細內容。更多資訊請關注PHP中文網其他相關文章!



