方法:1、為元素設定「text-decoration:underline;color:顏色值」樣式即可;2、使用border-bottom屬性,只需為元素設定「border-bottom:大小樣式顏色”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
有兩個方法
● 第一個就是在標籤上加上一個text-decoration:underline,屬性,設定底線的顏色需要設定元素的color屬性,缺點是文字顏色和底線顏色是一致的,不能單獨控制。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-00F {
text-decoration:underline;
color: #090;
}
</style>
</head>
<body>
<p>
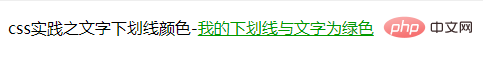
css实践之文字下划线颜色-<span class="css-00F">我的下划线与文字为绿色</span>
</p>
</body>
</html>效果:

● 第二個就是在標籤上加上一個底部邊框:border-bottom:1px solid red,要與文字有間距使用padding-bottom屬性就可以了!第二種可以單獨控制底線的樣式!
(建議學習:CSS影片教學)
在需要改變的文字下劃線樣式地方,使用css border-bottom下邊框樣式來變通地實作替代text-decoration下劃線樣式的效果;透過對文字設定下邊框顏色、下邊框寬度、下邊框虛線或實線等CSS樣式控制實現需要各式各樣下劃線效果。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-F00 {
border-bottom: 1px solid #f00;
}
.css-00F {
border-bottom: 1px solid #00f;
color: #090;
}
.css-333 {
border-bottom: 1px solid #333;
}
</style>
</head>
<body>
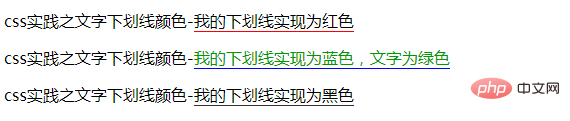
<p>css实践之文字下划线颜色-<span class="css-F00">我的下划线实现为红色</span></p>
<p>css实践之文字下划线颜色-<span class="css-00F">我的下划线实现为蓝色,文字为绿色</span></p>
<p>css实践之文字下划线颜色-<span class="css-333">我的下划线实现为黑色</span></p>
</body>
</html>效果:

#推薦學習:html影片教學
#以上是html底線顏色怎麼改的詳細內容。更多資訊請關注PHP中文網其他相關文章!


