在html中,header標籤定義文件的頁首。語法格式為“內容 ”。 header元素是一種具有引導和導航作用的結構元素,通常用來放置整個頁面或頁面內的一個內容區塊的標題等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML5版本之前習慣使用div標籤佈局網頁,並在HTML5在div標籤基礎上新增header標籤元素。也叫「
正應為大家公認html版面配置中對「header」為常用命名,所以在HTML5新增了個header標籤元素。可以這樣理解為什麼在html5中新增header為標籤元素。
除了直接使用header標籤外,也可以對header設定class或id。
header標籤元素和div用法相同。有開始有閉合。
語法:
<header>内容</header>
1、直接不給id或class
<header>头部内容区</header>
2、設定id
<header id=”pcss5”>头部内容区</header>
3、設定class
<header class=”pcss5”>头部内容区</header>
4、特點:就像div標籤元素一樣可以多次使用,不同地方可以使用id或class設定不同樣式。
因為header標籤是HTML5新增標籤元素,所以舊版瀏覽器皆不支持,需要IE9 以上瀏覽器、最新GoogleChrome等瀏覽器才能支援。當然國內360瀏覽器、百度瀏覽器、遨遊瀏覽器等瀏覽器均借用系統自帶IE內核,所以國內瀏覽器實際上與你係統自帶瀏覽器IE版本相同,所以你IE瀏覽器在IE9或以上版本自然相容於HTML5新增標籤元素。
透過div CSS版面與HTML5 CSS版面比較觀察並掌握對header應用。
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 Header标签实例 DIVCSS5</title>
<style>
/* 传统布局CSS */
#header {
width: 300px;
height: 40px;
background: #ccc;
}
/* HTML5布局样式 */
header {
width: 400px;
height: 70px;
color: #f00;
background: #f5f5f5;
}
.color-000 {
color: #000;
background: #666;
}
</style>
</head>
<body>
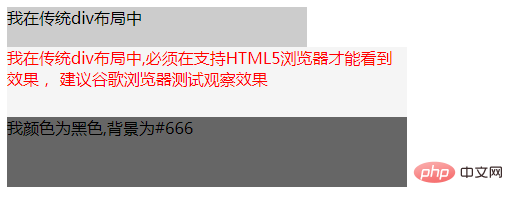
<div id="header">我在传统div布局中</div>
<header>
我在传统div布局中,必须在支持HTML5浏览器才能看到效果,
建议谷歌浏览器测试观察效果
</header>
<header class="color-000">我颜色为黑色,背景为#666</header>
</body>
</html>效果截圖

#推薦學習:html影片教學
#以上是html中header定義什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


