這篇文章繼續介紹了jquery UI Datepicker時間控制的使用方法,主要關於Datepicker插件的介紹和使用,並分享了第一個日曆插件的使用實例,有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
先來看看Datepicker外掛程式的屬性表:


第一個行事曆外掛程式的使用實例
先匯入需要的類別庫文件:
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">首先進行頁面程式碼的編寫:
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>
#然後使用js程式碼對外掛程式進行呼叫
效果截圖:

下面透過實例對一些常用屬性進行驗證:
1、altField :使用備用的輸出字段,即將選擇的日期以另一種格式,輸出到另一個控制項中,值為選擇符,即要輸出的控制項
altFormat:altField輸出的格式
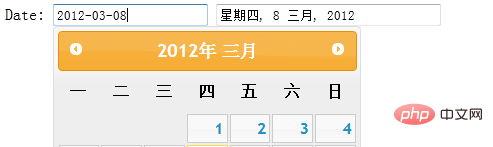
實例驗證:
頁面程式碼:
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

Js程式碼:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});效果截圖:

2、showAnim:設定日期面板顯示或隱藏的動畫名稱
js程式碼的編寫:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
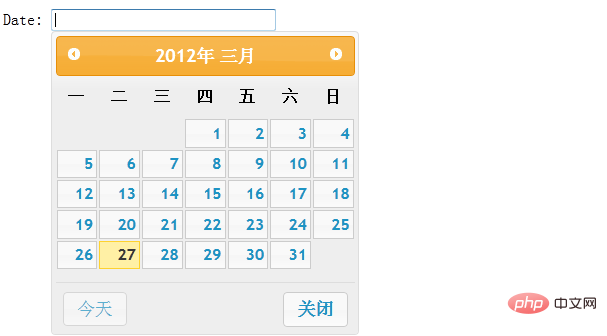
});3、showButtonPanel:是否顯示按鈕面板
Js程式碼:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});如圖可以看到面板下方有兩個按鈕:點擊「今天」會跳到今天的日期,點擊「關閉」會關閉面板。

4、dateFormat:指定顯示日期的格式
Js程式碼:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});效果截圖:

透過圖像可以看到,文字方塊中日期格式由先前的「yy-mm-dd」轉變成「by/mm/dd」。當然還有別的格式,可以依照自己的喜好設定。
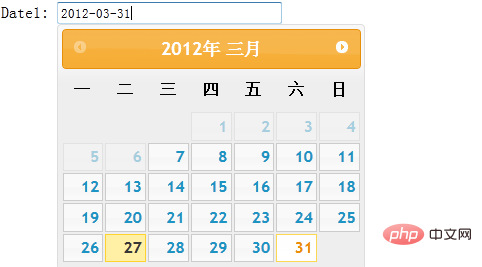
5、changeMonth:是否使用下拉清單選擇月份
changeYear:是否使用下拉清單選擇年份
在js程式碼中新增此屬性:changeMonth:true 或changeYear:true
其中標題列的月份或年份會出現下拉式選單的形式:
6、yearRange:設定下拉列錶框中顯示的年份範圍,可以是相對今年(-nn: nn)或相對於選擇的年份(c-nn:c nn)或絕對年份(nnnn:nnnn)
在js代碼中添加屬性:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});效果截圖:

從圖中可以看到年份的位置為下拉式選單的形式,其中下拉式選單只會出現2011與2012年的選項。
註:yearRange屬性只有在changeYear為true的情況下才會使用。
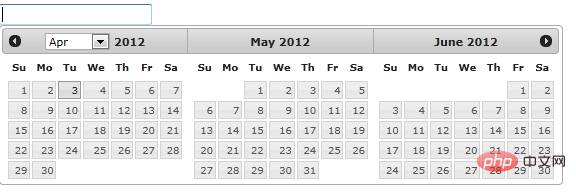
7、numberOfMonths:設定一次要顯示幾個月。可以為包含兩個數字的數組,表示顯示的行數和列數
Js代碼:
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});上面指定numberOfMonths為3,那麼彈出的日曆面板就會顯示當前以及以後兩個月,如圖:

8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
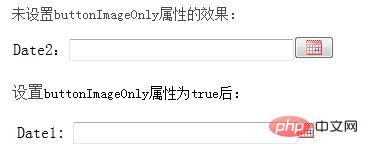
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
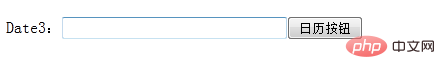
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});效果截图:

2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
以上是jquery UI Datepicker時間控制項的用法(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



