html合併表格的方法:先建立一個HTML範例檔案;然後透過table建立表格;接著使用rowspan屬性合併兩行或更多行;最後使用colspan屬性將兩個或多個欄位合併為一個列即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
HTML的表格及儲存格合併
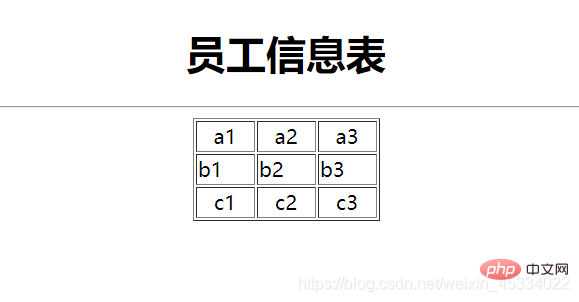
nbsp;html> <meta> <title>HTML的表格</title> <center><h1>员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

1、如果要合併兩行或更多行,則會使用rowspan屬性。
2、如果要將兩個或多個列合併為一個列,將使用colspan屬性。
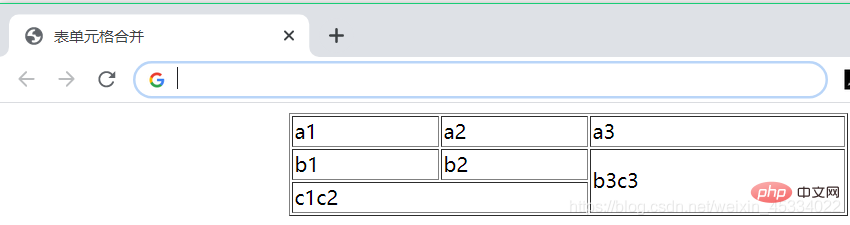
nbsp;html> <meta> <title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

1、表格的表頭單元格使用<th>標籤來定義。 <br>2、表格的表頭單元格屬性主要是一些公共屬性,如:<code>align、dir、width、height。
3、大多數瀏覽器會把表頭顯示為粗體居中的文字。
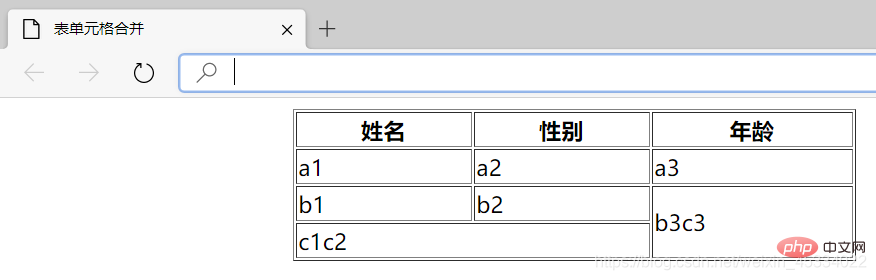
nbsp;html> <meta> <title>表单元格合并</title>
| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

推薦學習:《HTML影片教學》
以上是html如何合併表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

