css設定下劃線的顏色的方法是,為文字新增border-color屬性,並且設定適當的顏色屬性值即可,例如【border-color:#ff0000 #0000ff;】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
如果我們要設定底線的顏色,直接使用border-color屬性就可以了。
border-color屬性可以設定一個元素的四個邊框顏色。
比如說:
border-color:红,绿,蓝,粉红色;
上邊框是紅色
右邊框是綠色
底部邊框是藍色
左邊框是粉紅色
#程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
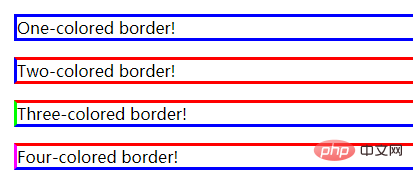
</html>我們運行下看看效果:

相關影片分享:css影片教學
以上是css如何設定底線的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


