css設定table邊框的顏色的方法是,為table邊框新增border-color屬性,並且設定屬性值為需要的顏色即可,例如【border-color:#ff0000 #0000ff;】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
要設定table邊框的顏色,最簡單的方式就是使用border-color屬性,透過這個屬性可以設定一個元素的四個邊框顏色。
屬性值:
color 指定背景顏色。在CSS顏色值找到顏色值的完整清單
transparent 指定邊框的顏色應該是透明的。這是預設
inherit 指定邊框的顏色,應該從父元素繼承
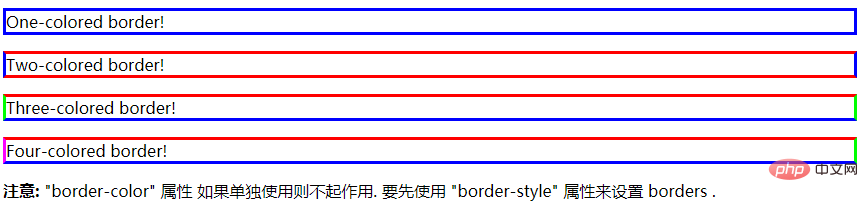
範例:
One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .
運行結果:

相關影片分享:css影片教學
以上是css如何設定table邊框的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

