在css中我們可以利用letter-spacing屬性來設定字體間隔,如【letter-spacing:2px;】。 letter-spacing屬性可以用來增加或減少字元間的空白。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
letter-spacing 屬性增加或減少字元間的空白(字元間距)
#屬性值:
normal 預設。規定字符間沒有額外的空間。
length 定義字元間的固定空間(允許使用負值)。
inherit 規定應該從父元素繼承 letter-spacing 屬性的值。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
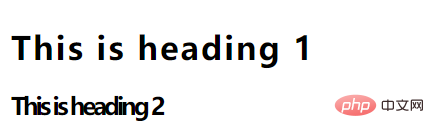
</html>運行結果如下圖所示:

相關推薦:css影片教學
#以上是css怎麼設定字體間隔的詳細內容。更多資訊請關注PHP中文網其他相關文章!


