設定方法:1、使用style物件的display屬性,值為「none」可隱藏div元素,值為「block」可顯示元素;2、使用style物件的visibility屬性,值為「hidden 」可隱藏div元素,值為「visible」可顯示元素。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JS隱藏和顯示div的方式有兩種:
#方式一:設定元素style物件中的display屬性
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
方式二:設定元素style物件中的visibility屬性
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
這兩種方式的差別是:設定display隱藏後不佔用原來的位置,而透過visibility進行隱藏後元素位置任然被佔用。
效果如下圖所示:
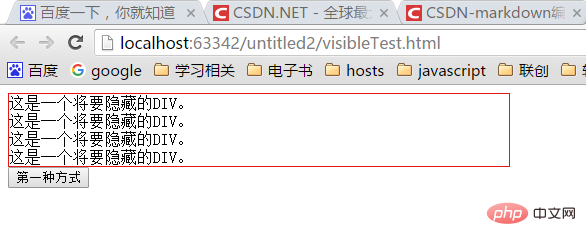
第一種方式隱藏前

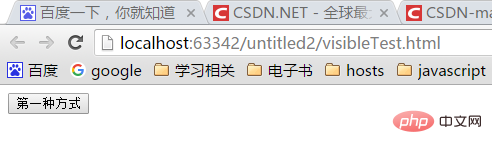
隱藏後不佔用原來的位置

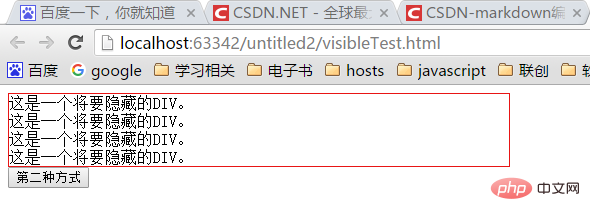
第二個方式隱藏前

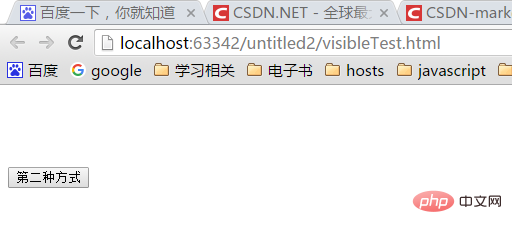
第二種方式隱藏後,任然佔據原來的位置。
完整程式碼如下:
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<div id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
</div>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>【推薦學習:javascript高階教學】
以上是javascript怎麼隱藏顯示div的詳細內容。更多資訊請關注PHP中文網其他相關文章!




