javascript設定元素屬性的方法:首先使用“document.getElementById("id值")”語句取得元素物件;然後使用“元素物件.setAttribute("屬性名稱","屬性值")”語句來新增或修改元素屬性。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設定元素屬性的方法
在javascript中,可以使用setAttribute()方法來設定元素屬性
語法:
setAttribute("属性名称","属性值")範例:
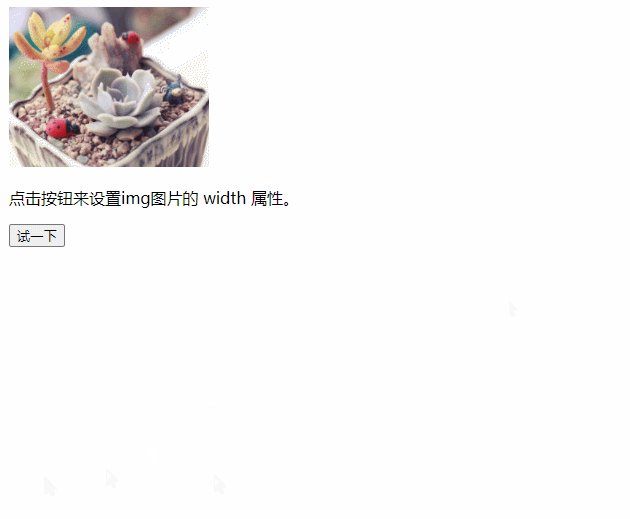
<img id="img" src="img/1.jpg" / alt="javascript怎麼設定元素屬性" >
<p id="demo">点击按钮来设置img图片的 width 属性。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementById("img").setAttribute("width", "200");
}
</script>效果圖:

#擴充資料:
removeAttribute()是用來刪除標籤屬性的,語法:
removeAttribute("属性名")getAttribute()可以取得標籤指定屬性的值,語法:
getAttribute("属性名")【推薦學習:javascript高階教學】
以上是javascript怎麼設定元素屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


