css新增背景的方法:先建立一個HTML範例檔案;然後在body中建立div;最後透過「background-image」等屬性來設定背景圖片即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
在CSS中,可以使用背景系列屬性(background、background-color、background-image)來定義HTML元素的背景。
css新增背景的相關屬性
background-color屬性設定元素的背景顏色,用於新增純色背景。
background-image屬性為元素設定背景圖片。
background簡寫屬性在一個宣告中設定所有的背景屬性,可用來新增純色背景或背景圖片。
background-color屬性
background-color屬性為元素設定一種純色。這種顏色會填滿元素的內容、內邊距和邊框區域,擴展到元素邊框的外邊界(但不包括外邊距)。如果邊框有透明部分(如虛線邊框),會透過這些透明部分顯示出背景色。
transparent 值
儘管在大多數情況下,沒有必要使用 transparent。不過如果您不希望某元素擁有背景色,同時又不希望使用者對瀏覽器的顏色設定影響到您的設計,那麼設定 transparent 值還是有必要的。
background-image屬性
background-image 屬性為元素設定背景圖片。元素的背景佔據了元素的全部尺寸,包括內邊距和邊框,但不包括外邊距。
預設地,背景圖像位於元素的左上角,並在水平和垂直方向上重複。
根據 background-repeat 屬性的值,影像可以無限平鋪、沿著某個軸(x 軸或 y 軸)平鋪,或根本不平鋪。
初始背景圖像(原始圖像)根據 background-position 屬性的值放置。
background屬性
background是一個簡寫屬性,可在一個宣告中設定所有的背景屬性。
可以設定以下屬性:
background-color:規定要使用的背景顏色。
background-position:規定背景影像的位置。
background-size:規定背景圖片的尺寸。
background-repeat:規定如何重複背景影像。
background-origin:規定背景圖片的定位區域。
background-clip:規定背景的繪製區域。
background-attachment:規定背景圖像是否固定或隨著頁面的其餘部分滾動。
background-image:規定要使用的背景圖像。
注意:請設定一個可用的背景顏色,這樣的話,如果背景圖片不可用,頁面也可獲得良好的視覺效果。
【推薦學習:css影片教學】
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
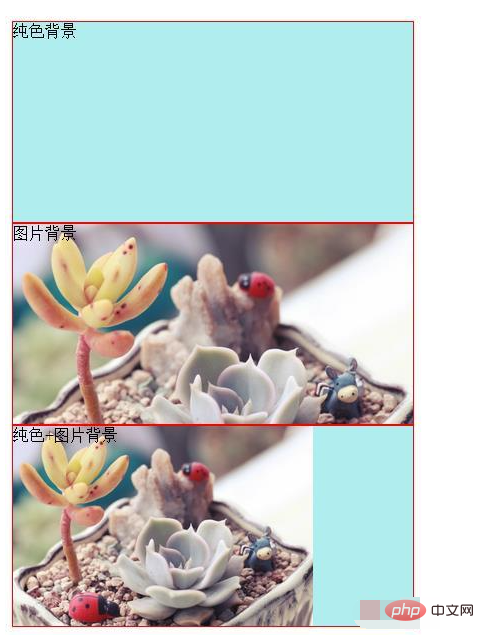
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
</html>效果圖:

以上是css如何加入背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




