在html中,i標籤的作用是為元素文字加上斜體樣式;在html裡加上i標籤後,瀏覽器會將包含在i標籤中的文字以斜體字(italic)或傾斜( oblique)字體顯示。如果這種斜體字對該瀏覽器不可用的話,可以使用高亮、反白或加底線等樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
標籤顯示斜體文字效果。
標籤和基於內容的樣式標籤 類似。它告訴瀏覽器將包含其中的文字以斜體字(italic)或傾斜(oblique)字體顯示。如果這種斜體字對該瀏覽器不可用的話,可以使用高亮、反白或加底線等樣式。
提示: 標籤一定要和結束標籤 結合起來使用。
注意:由於i同時也是icon的縮寫,像bootstrap等一些流行的框架,也常用標籤來儲存圖標(icon),一般是用css寫到標籤中。
實例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
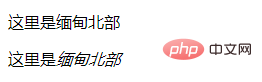
<p>这里是缅甸北部</p>
<p>这里是<i>缅甸北部</i></p>
</div>
</body>
</html>效果:

#推薦學習:html影片教學
以上是html的i標籤有什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



