css可以使用position屬性來設定元素顯示位置,設定位置的程式碼語句如“position:relative;”,其中relative表示產生相對定位的元素,並且相對於其正常位置進行定位。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css可以使用position屬性來設定元素顯示位置,而這個屬性定義建立元素佈局所使用的定位機制。任何元素都可以定位,不過絕對或固定元素會產生一個區塊級框,而不論該元素本身是什麼類型。
css設定位置的position屬性說明:
屬性值:

#【推薦學習:css影片教學】
css設定位置範例:
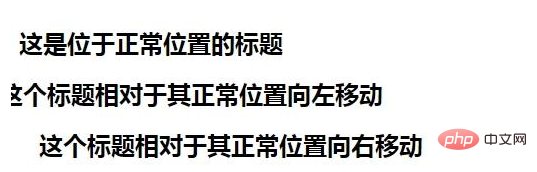
1、示範如何相對於一個元素的正常位置來對其定位。
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>效果圖:

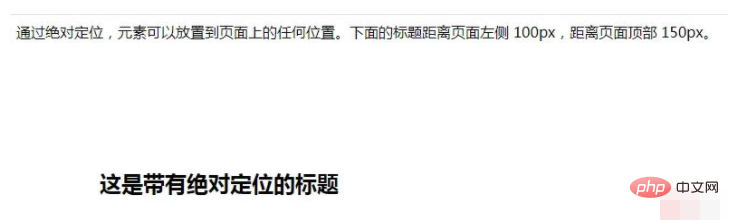
2、示範如何使用絕對值來定位元素。
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>效果圖:

以上是css 的位置怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




