css設定超出部分隱藏的方法:先新建文件,並使用div標籤建立文字;然後設定div標籤的class屬性為txtdiv;接著透過class設定div的樣式;最後再使用「overflow:hidden ”來設定當div內的文字超過寬度時不顯示。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定超出部分隱藏的方法:
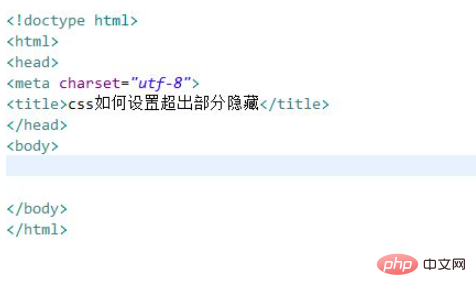
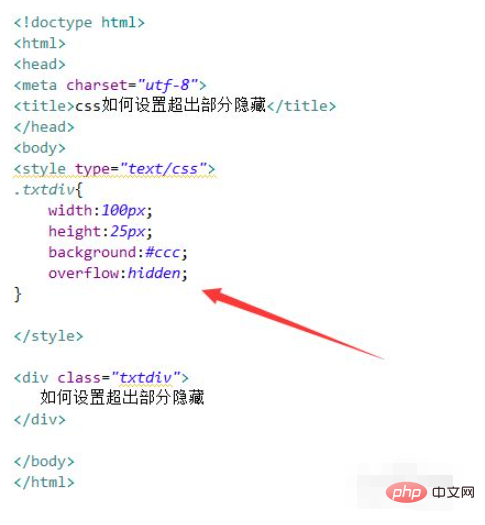
1、新建一個html文件,命名為test.html,用於講解css如何設定超出部分隱藏。

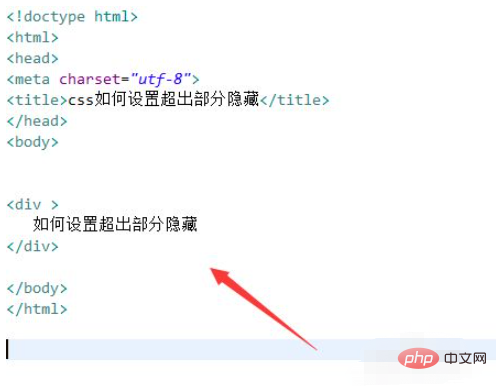
2、在test.html檔案內,使用div標籤建立一行文字,用於測試。

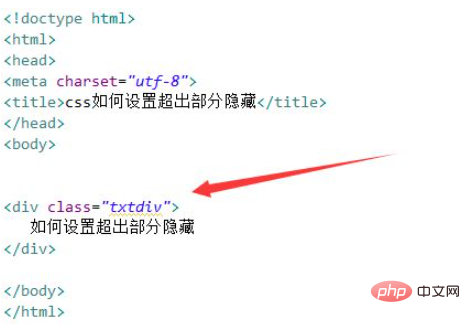
3、在test.html檔案內,設定div標籤的class屬性為txtdiv,用於下面透過該class定義其樣式。

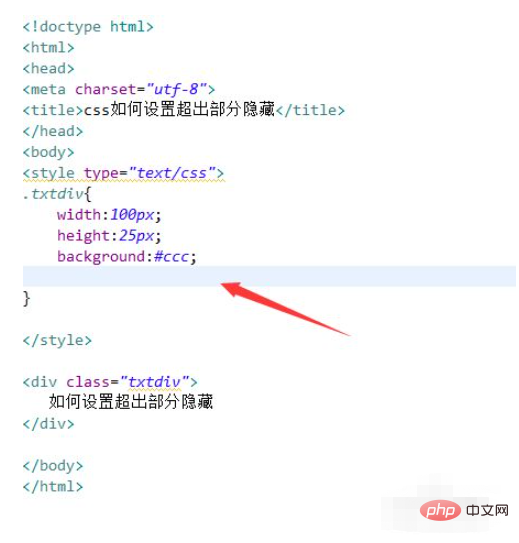
4、在css標籤內,透過class設定div的樣式,定義其寬度為100px,高度為25px,背景顏色為灰色。

5、在css標籤內,再使用「overflow:hidden」來設定當div內的文字超過寬度時,隱藏不顯示。

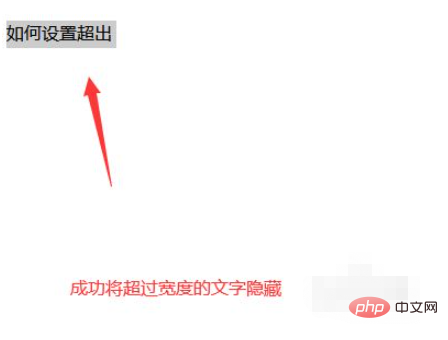
6、在瀏覽器開啟test.html文件,查看結果。

相關教學推薦:#CSS影片教學
以上是css如何設定超出部分隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



