css用法:1、要一致地在網站上所有或部分網頁上套用相同樣式時,可使用外部樣式表;2、當人們只是要定義目前網頁的樣式,可使用嵌入的樣式表;3、行內樣式就是直接把CSS程式碼加入HTML的標記中。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css用法:
1、外部式:
(1)用法:當要在網站上所有或部分網頁上一致地套用相同樣式時,可使用外部樣式表。在一個或多個外部樣式表中定義樣式,並將它們連結到所有網頁,以便確保所有網頁外觀的一致性。如果人們決定更改樣式,只需在外部樣式表中修改一次,而該更改會反映到所有與該樣式表相連結的網頁上。
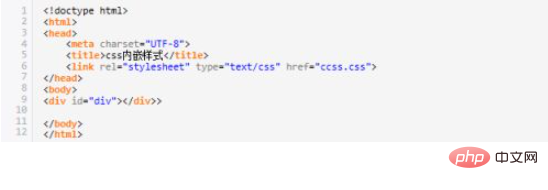
(2)範例:通常外部樣式表以 .css 做為檔案副檔名,例如 Mystyles.css。然後在需要此樣式的頁面中將其連結進來。

2、內嵌式:
#(1)用法:當人們只是要定義目前網頁的樣式,可使用嵌入的樣式表。嵌入的樣式表是一種級聯樣式表,「嵌」在網頁的 標記符內。嵌入的樣式表中的樣式只能在同一網頁上使用。
(2)範例:在 MicrosoftFrontPage2000中,某些格式設定特性會作為內嵌樣式自動套用。例如∶如果使用 “邊框與陰影” 指令(在 “格式” 選單上)在普通段落周圍套用框,FrontPage 會寫下格式設定訊息,作為段落標記的內嵌樣式屬性。

3、行內樣式:
#行內樣式就是直接把CSS程式碼加入HTML的標記中,也就是作為HTML標記的屬性標記存在。透過這種方法,可以很簡單地對某個元素單獨定義樣式。

相關學習推薦:css教學
以上是css用法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



