javascript改變css的方法:先新建一個html文件,並使用p標籤建立一行文字;然後透過class設定p標籤的樣式;接著使用button標籤建立一個按鈕;最後透過「changeColor()”函數實作改變css樣式即可。

本文操作環境:windows7系統、javascript1.8.5&&HTML5&&CSS3版、Dell G3電腦。
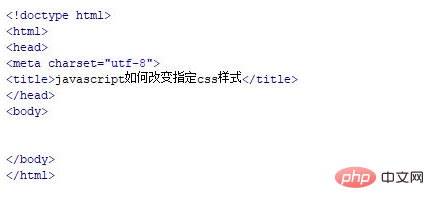
新建一個html文件,命名為test.html,用於講解javascript如何改變指定css樣式。

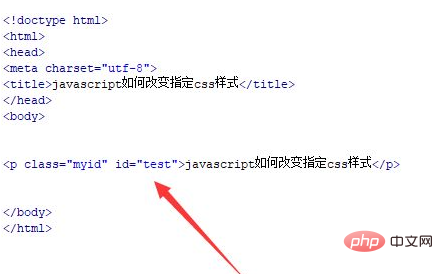
在test.html檔案內,使用p標籤建立一行文字,設定其class為myid,id屬性為test。

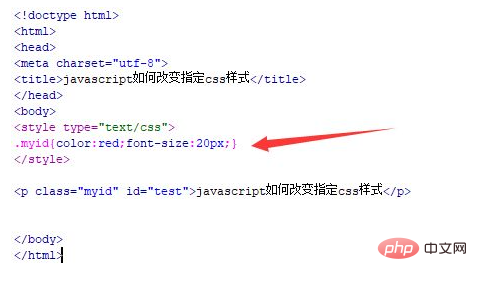
在css標籤內,透過class設定p標籤的樣式,定義其顏色為紅色,文字大小為20px。

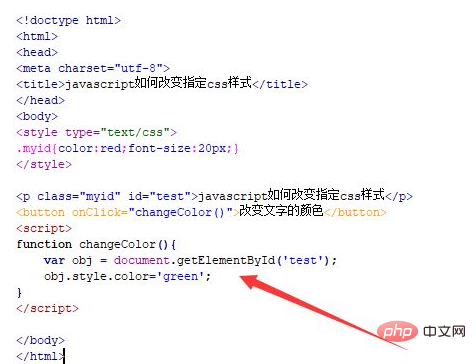
在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行changeColor()函數。

在js標籤中,建立changeColor()函數,在函數內,透過id獲得p標籤對象,透過改變style中的color屬性值,實現改變文字的顏色。

在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

【推薦學習:javascript進階教學】
以上是javascript怎麼改變css的詳細內容。更多資訊請關注PHP中文網其他相關文章!
