javascript設定只能輸入數字的方法:先使用input標籤建立文字輸入框,並設定按鈕執行【pan()】函數;然後使用【getElementById()】方法透過value屬性取得輸入框的內容;最後點擊按鈕,查看判斷的結果。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript設定只能輸入數字的方法:
1、新建一個html文件,命名為test.html,用於講解js判斷輸入框內容,只允許輸入數字。

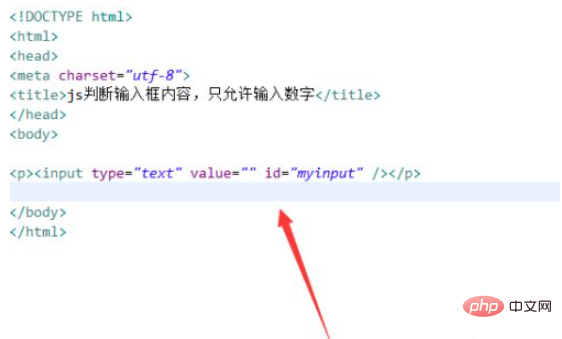
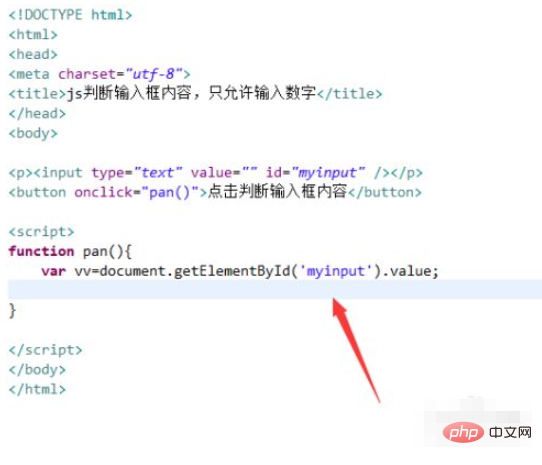
2、在test.html檔案中,使用input標籤建立一個文字輸入框,並設定其id屬性為myinput。

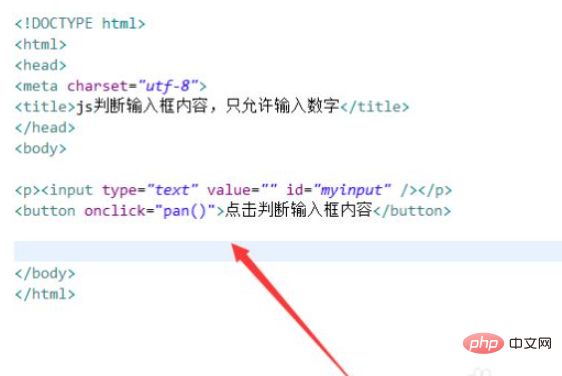
3、在test.html檔案中,使用button標籤建立一個按鈕,給按鈕綁定onclick()點擊事件,當按鈕被點擊時,執行pan( )函數。

4、在test.html檔案中,在js標籤中,建立一個pan()函數,在函數內,使用getElementById()方法透過value屬性獲得輸入框的內容。

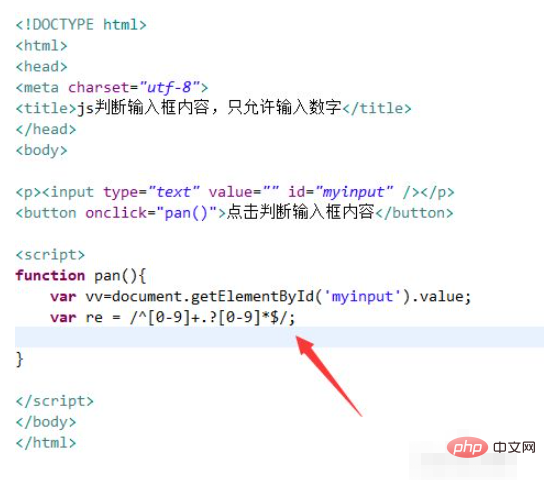
5、在pan()函數內,建立一個符合數字的正規表示式,保存在re變數中。

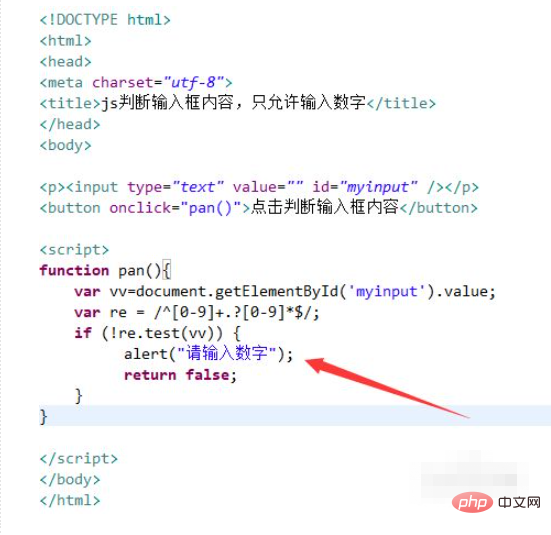
6、在test.html檔案中,使用if語句,透過test()方法使用正規表示式判斷輸入框的內容是否為數字,如果不是數字,使用alert()方法進行提示「請輸入數字」。

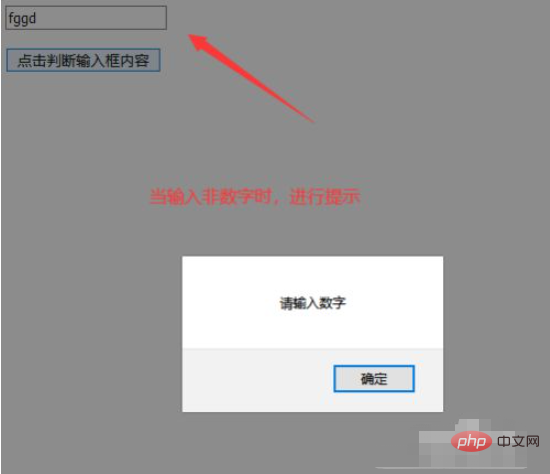
7、在瀏覽器中開啟test.html文件,在輸入框輸入非數字內容,點選按鈕,查看判斷的結果。

相關免費學習推薦:#javascript學習教學
##
以上是javascript如何設定只能輸入數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!


