javascript改變元素的背景顏色的方法:先建立p元素,在裡面寫上hello;然後為這個p元素來設定背景顏色;最後在瀏覽器中變化即可。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript改變元素的背景顏色的方法:
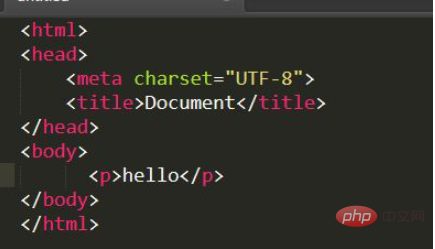
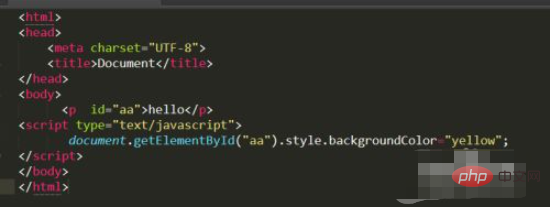
1、首先我們來創建一個p元素,在裡面寫上hello:

2、在瀏覽器介面上的顯示如下:

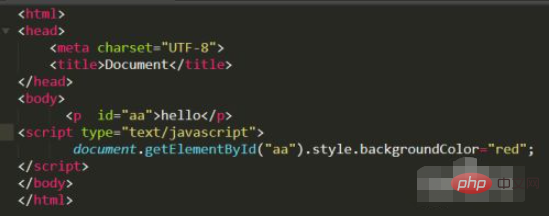
3、接下來我們就為這個p元素來設定背景顏色:

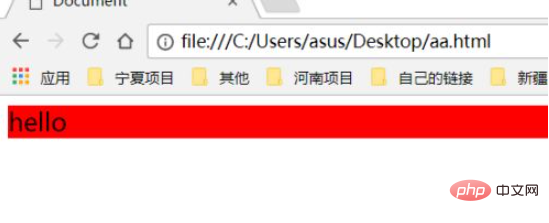
4、接下來看看瀏覽器中變化:

#5、說明我們就已經為p元素上好了背景色了,是不是很簡單呢,如果要改變顏色的話直接在後面改就好:

#相關免費學習推薦:javascript(影片)
以上是javascript怎麼改變元素的背景顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

