css隱藏table的方法:先使用記事本建立html頁面;然後建立一個table;最後寫一個class樣式對table進行隱藏「display:none」即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
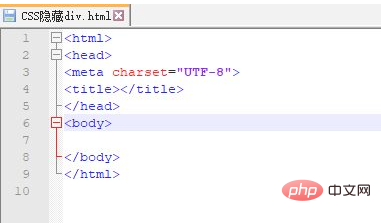
使用記事本建立一個html頁面

建立一個table

在瀏覽器裡面看看建立的table效果

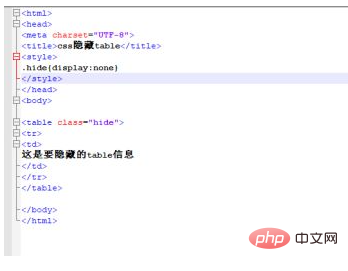
寫一個class樣式對table進行隱藏display:none

使用瀏覽器查看效果。 【推薦學習:css影片教學】

這是全部程式碼
<html>
<head>
<meta charset="UTF-8">
<title>css隐藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
这是要隐藏的table信息
</td>
</tr>
</table>
</body>
</html>以上是css怎麼隱藏table的詳細內容。更多資訊請關注PHP中文網其他相關文章!




