css字體的設定方法:【font-family】規定元素的字體系列,【font-family】可以把多個字體名稱當作一個【回退】系統來儲存,如果瀏覽器不支援第一個字體,則會嘗試下一個。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css字體的設定方法:
font-family規定元素的字體系列。 font-family可以把多個字體名稱當作一個「回退」系統來儲存。如果瀏覽器不支援第一個字體,則會嘗試下一個。
範例:
設定文字的字型:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
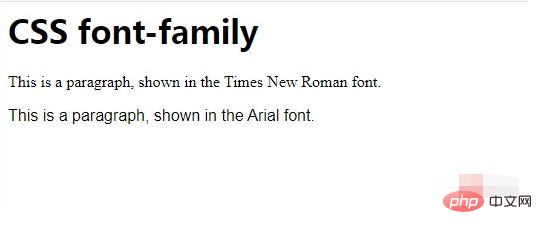
</html>效果圖:

在CSS 中,有兩種不同類型的字體系列名稱:
通用字體系列- 擁有相似外觀的字體系統組合(例如"Serif" 或"Monospace")
特定字體系列- 特定的字體系列(例如"Times" 或"Courier")
除了各種特定的字體系列外,CSS 定義了5 種通用字體系列:
Serif 字體
Sans-serif 字型
Monospace 字型
Cursive 字型
#Fantasy 字體
相關教學推薦:CSS影片教學
以上是css字體怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



