
作用域
#作用域的篇幅不會太長,作為自己對Js總結的第三篇文章,主要是承上啟下。
之後會涉及到執行上下文,閉包等相關專題,為了避免內容過多,作用域這一部分單獨總結。
目錄
五、寫在最後
## (免費學習推薦:
javascript影片教學
JavaScript內功系列:
this指向詳解,思考腦圖與程式碼的結合,讓你一篇搞懂this、call、apply。系列(一)
從原型到原型鏈,修練JavaScript內功這篇文章真的不能錯過!系列(二)
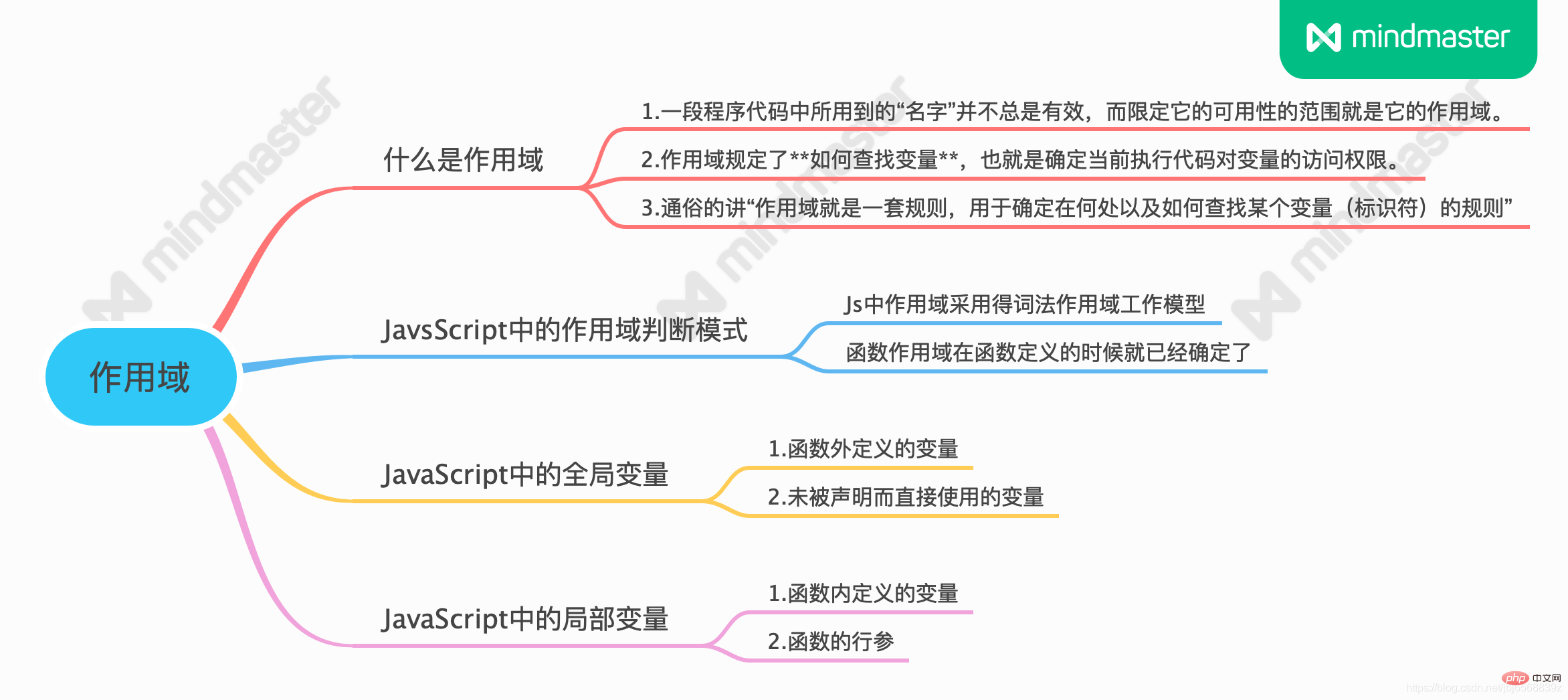
一、作用域的定義
並不總是有效,而限定它的可用性的範圍就是這個名字的作用域;作用域規定了
如何找到變數,也就是確定目前執行程式碼對變數的存取權限;
的規則
function func(){ var a = 100; console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的
JavaScript 採用是詞法作用域(lexical scoping),也就是靜態作用域:
函數的作用域在函數定義的時候就決定了
與之對應的還有一個動態作用域:定義在函數中的變數
function fn(){ var name = '余光'; console.log(name);}console.log(name); // ?fn(); // ?
全域:任何地方都能訪問到的物件擁有全域作用域。
函數外定義的變數所有末定義直接賦值的變數自動宣告為擁有全域作用域
var a = 100;console.log('a1-',a);function fn(){ a = 1000; console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);
二、理解作用域#2.1 理解詞法作用域var value = 1;function foo() { console.log(value);}function bar() { var value = 2; foo();}bar();登入後複製執行bar函數,函數foo的作用域內沒有value這個變量,它會向外尋找
根據詞法作用域的規則,函數定義時,foo的外部作用域為全域作用域
列印
結果是1如果是動態作用域的話:結果
就是2
,你不知道你是否想明白了?2.2 全域變數
var str = '全局变量';function func(){ console.log(str+1); function childFn(){ console.log(str+2); function fn(){ console.log(str+3); }; fn(); }; childFn();}func();// 全局变量1// 全局变量2// 全局变量3
var a = 100;function fn(){ a = 1000; console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 1000
function fn(){ var name="余光"; function childFn(){ console.log(name); } childFn(); // 余光}console.log(name); // name is not defined
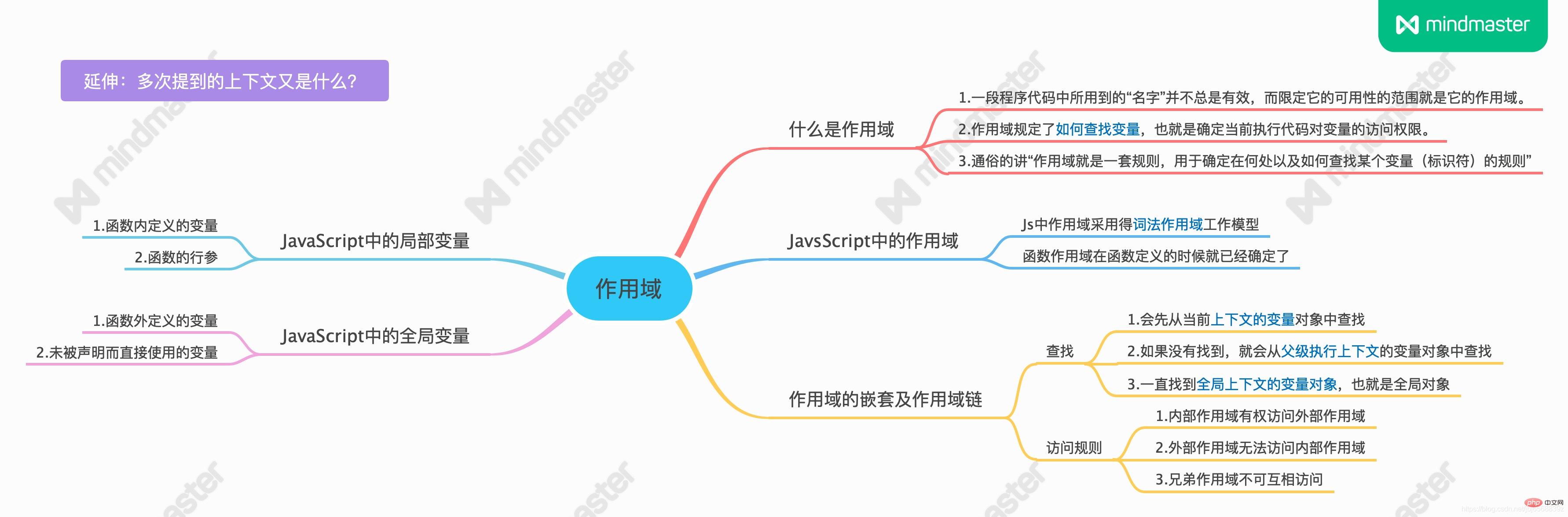
會先從目前上下文的變數物件中找出;
如果沒有找到,就會從父級(詞法層面上的父層級)執行上下文的變數物件中查找;
###一直找到全域上下文的變數對象,也就是全域物件;######作用域鏈的頂端就是全域物件; #########這樣###由多個執行上下文的變數物件構成的鍊錶就叫做作用域鏈###,從某種意義上很類似原型和原型鏈。 #########3.2 作用域鍊和原型繼承查找時的差異:######undefinedReferenceError。3.3 作用域嵌套
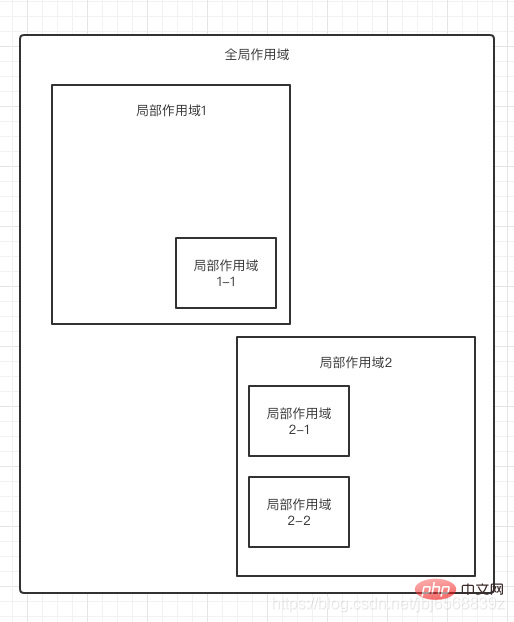
既然每一个函数就可以形成一个作用域(词法作用域||块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){ var scope = "local scope"; function f(){ return scope; } return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){ var scope = "local scope"; function f(){ return scope; } return f;}checkscope2()();
两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
以上是思維腦圖+程式碼範例讓作用域到作用域鏈的知識點一目了然!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



