css將圖片並排的方法:先用li標籤把兩張圖片用程式碼寫出來;然後加入css程式碼,注意margin和opacity的屬性;最後在程式碼上加上對應的css。

本教學操作環境:windows7系統、Adobe Dreamweaver cc2020版,DELL G3電腦。
css將圖片並排的方法:
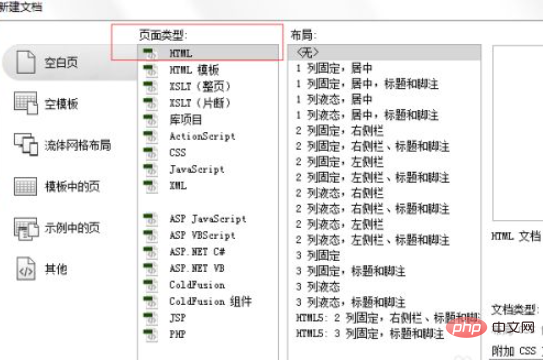
1、開啟dw軟體,新建一個文字文檔,找到兩張圖片

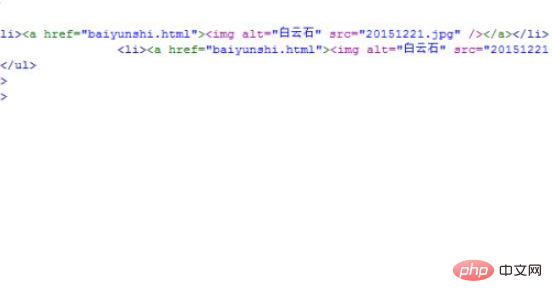
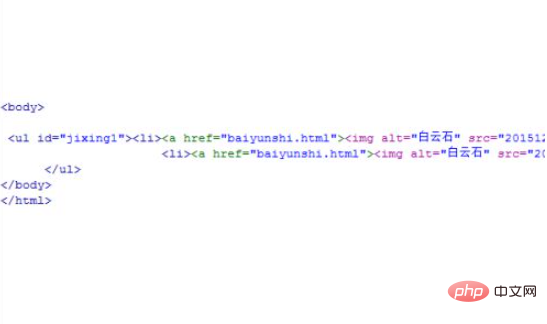
#2、用li標籤,先把兩張圖片用程式碼寫出來

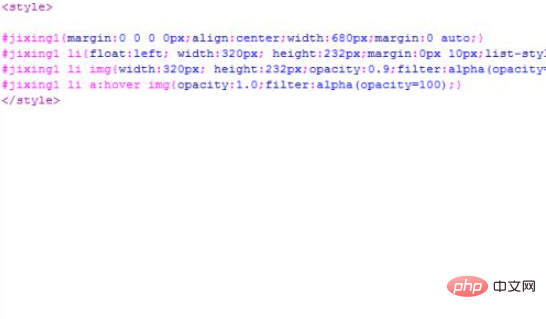
#3、然後我們加入css程式碼,程式碼如下,注意margin和opacity的屬性;

4、然後我們再給下面的程式碼上加上上對應的css;


相關學習推薦:css教學
以上是css如何將圖片並排的詳細內容。更多資訊請關注PHP中文網其他相關文章!




