在CSS中為背景圖片加上超連結的方法:先新建模組,並設定其class屬性為testid;然後將頁面的css樣式寫入標籤內,並透過class設定css的樣式;最後使用a標籤建立一個鏈接,實現為背景圖片加上超鏈接。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
在CSS中為背景圖片加上超連結的方法:
#1、新建一個html文件,命名為test.html,用於講解在CSS中如何為背景圖片加上超連結。

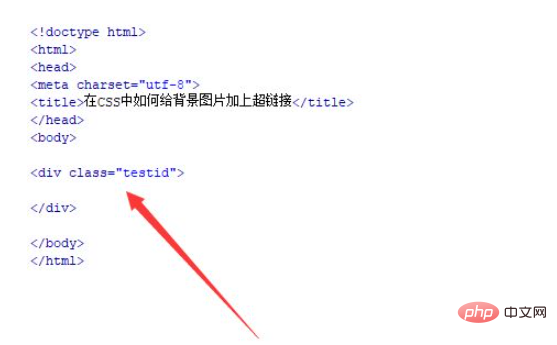
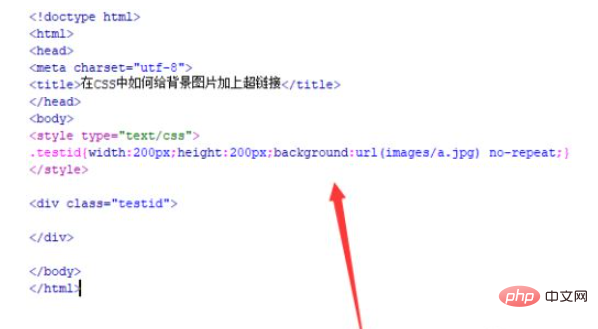
2、在test.html檔案內,使用div建立一個模組,並設定其class屬性為testid。

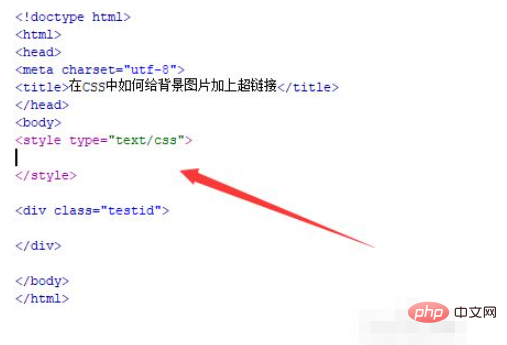
3、在test.html檔案內,寫<style type="text/css"></style>標籤,頁面的css樣式將寫在該標籤內。

4、在css標籤內,透過class設定css的樣式,定義div的寬度為200px,高度為200px,背景圖片為a.jpg。

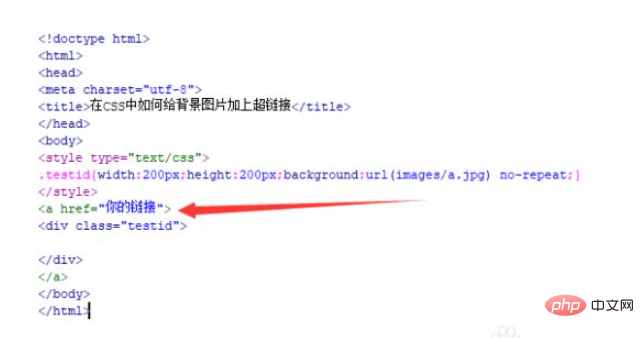
5、在test.html檔案內,在div標籤外,使用a標籤建立一個鏈接,實現給背景圖片加上超鏈接。

6、在瀏覽器開啟test.html文件,查看實現的效果。

相關教學推薦:#CSS影片教學
以上是在CSS中如何為背景圖片加上超鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!



