css讓一個表格居中的方法:首先新建html文件,在【index.html】中的【

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css讓一個表格居中的方法:
1、首先,開啟html編輯器,新html文件,例如:index.html。

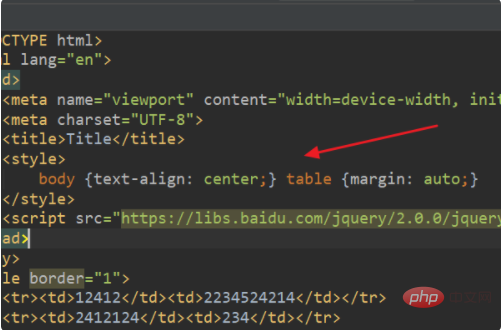
2、在index.html中的<style></style>標籤中,輸入css程式碼:
body {text-align: center;} table {margin: auto;}
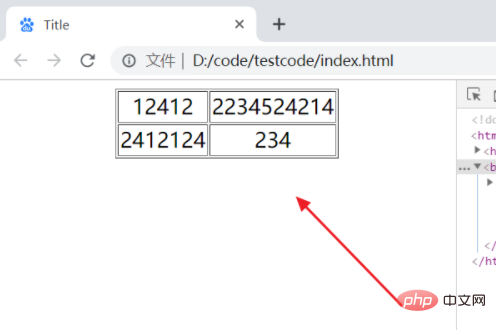
#3、瀏覽器運行index.html頁面,此時成功用css讓表格居中了。

相關教學推薦:#CSS影片教學
以上是css怎麼讓一個表格居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




