css中font字體顏色的設定方法:1、直接使用font標籤;2、使用p標籤,程式碼為【
123.】;3、使用span標籤,代號為【<span style="color:red;"></span>】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css中font字體顏色的設定方法:
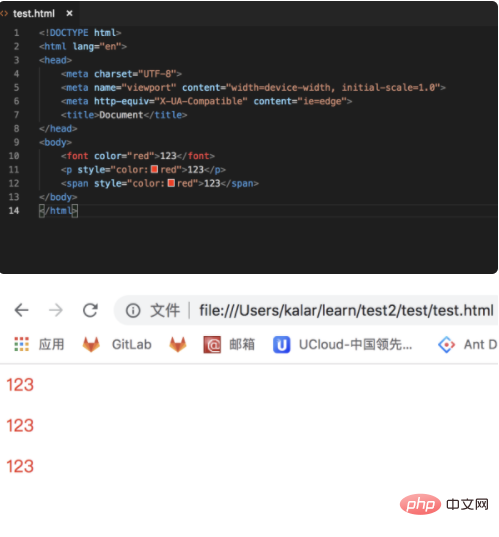
方法一、直接使用font」標籤:
<font color='red'>123</font>
方法二、使用p標籤
<p style="color:red;">123</p>
方法三、使用span標籤
<span style="color:red;"></span>

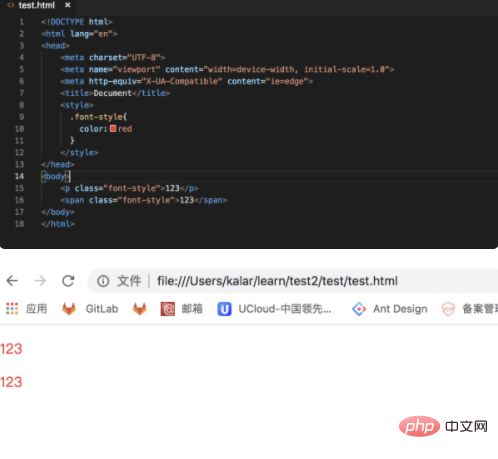
最後,方法2、 3上面,都可以將內嵌style改為class引用樣式的方式,如下:

相關教學推薦:CSS影片教學
以上是css中font字體顏色怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




