html設定文字方塊對齊的方法:1、將表格標籤table加入form表單標籤內部進行佈局;2、文字、元件後面加上空格對齊;3、元件同儕處理。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定文字方塊對齊的方法:
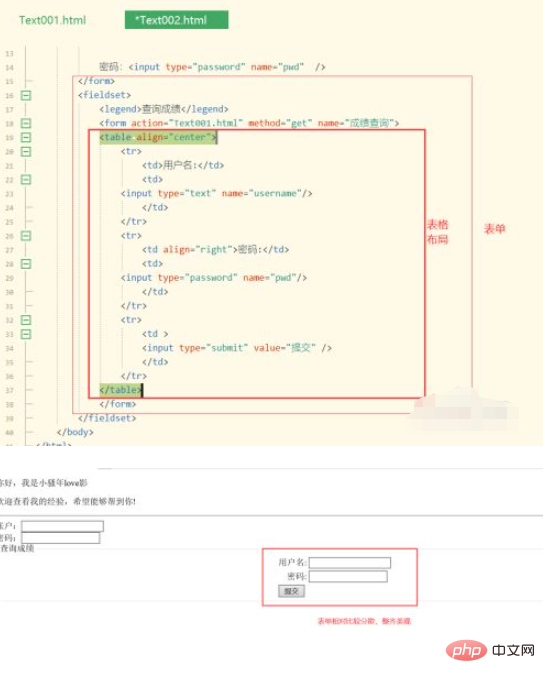
1、用表格對齊。
將表格標籤table新增至form表單標籤內部進行佈局,表格標籤tr表示一行,td表示一個儲存格,我們新增的時候從左到右新增到同一行中,顯示起來就相對美觀。

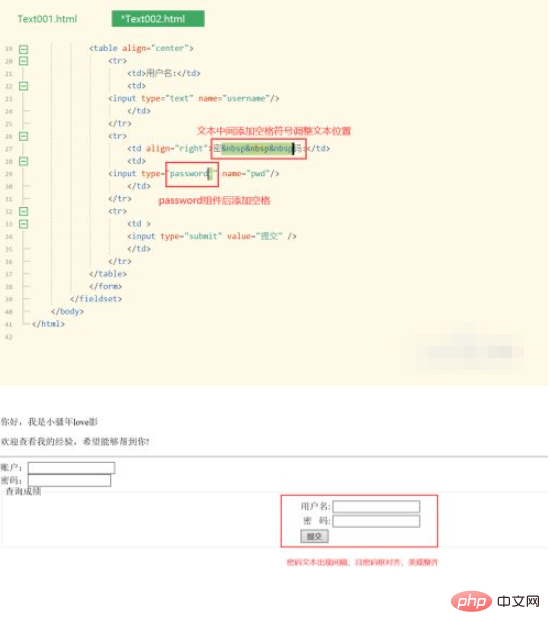
2、文字、元件後面加入空格對齊。
在文字中加入 (空格)實現文字間的間隔,而在元件後面加上空格,可以讓元件擴充,實現文字方塊和密碼方塊對齊的功能,這樣看起來就十分美觀了。

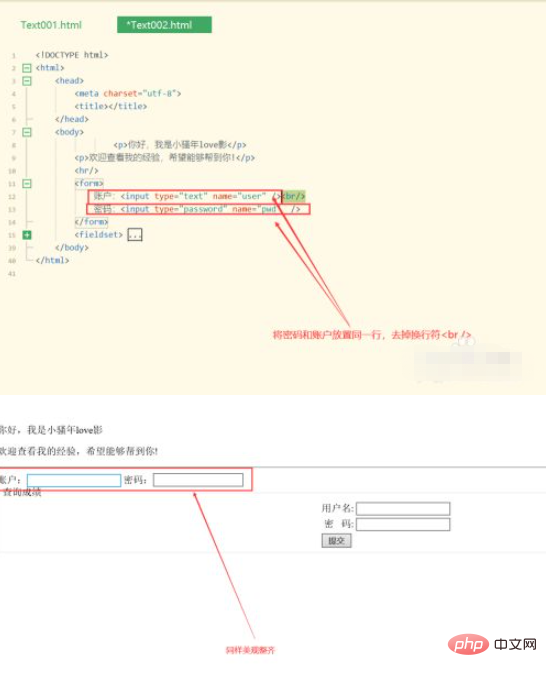
3、元件同儕處理。
當我們實在無法對齊文字或元件的時候,我們也可以選擇將這些放置在同一行,這樣在頁面顯示出來的樣子也同樣美觀,只需要我們去掉換行單標記
就能實現。

相關學習推薦:html影片教學
以上是html如何設定文字方塊對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!





