css設定div的高度的方法:首先在div標籤中新增style屬性;然後在style屬性中新增height屬性並寫明固定的高度即可,如【style="height:300px;" 】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
我們可以利用以下三種方式來實現設定div的高度:
1、style中直接寫明固定高度
#2、class形式呼叫
#3、自適應高度
第一種方法:固定高度法。
固定高度的寫法是在div標籤中,加上style屬性,並在屬性中的height屬性中寫明固定的高度,如style="height:300px;"

第二種方法:class形式呼叫。
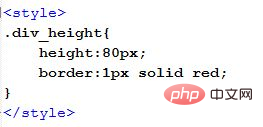
class形式呼叫需要在head標籤下的style標籤中寫上css樣式,然後在div中以class形式呼叫即可。

(學習影片分享:css影片教學)
第三種方法:自適應高度寫法。
所謂自適應高度,即相對於父標籤或父容器的高度,以百分比形式來寫,這樣會隨著父容器的高度變化而自適應變化。

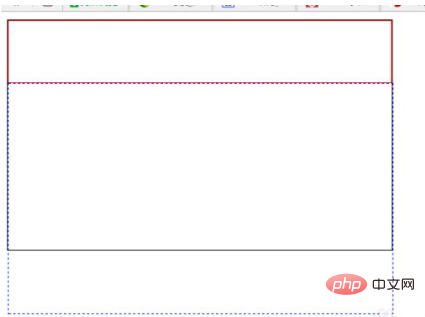
自適應方法的一個運行結果,可以看出藍色虛線框有部分露出來黑色實線框的外部。這是因為兩個div的高度總和大於了父容器的高度了。

修改了自適應的高度的比例後,請參考下面的效果圖。
在這裡,我把高度的相對比例換成了70%。


相關推薦:CSS教學
以上是css怎麼設定div的高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!


