css定義邊框樣式的方法:可以利用border-style屬性來設定邊框樣式,如【p.dotted {border-style:dotted;}】,表示將邊框設定為點狀邊框。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中,如果我們要設定邊框的樣式,那麼我們可以藉助於border-style屬性。 border-style屬性用來設定一個元素的四個邊框的樣式。此屬性可以有一到四個值。
常用屬性值如下:
dotted 定義點狀邊框。在大多數瀏覽器中呈現為實線。
dashed 定義虛線。在大多數瀏覽器中呈現為實線。
solid 定義實線。
double 訂雙線。雙線的寬度等於 border-width 的值。
具體範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>(學習影片分享:css影片教學)
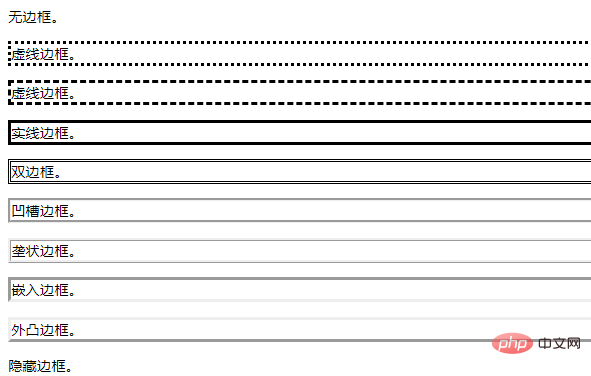
執行結果:

相關推薦:CSS教學
以上是css邊框樣式如何定義的詳細內容。更多資訊請關注PHP中文網其他相關文章!


