在css裡更改字體大小可以使用font-size屬性,如【font-size:smaller;】,表示把字體設定為比父元素更小的尺寸。如果我們需要把字體大小設定為固定值,可以使用【font-size:length;】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css中有一個專門用來設定字體大小的屬性font-size,利用該屬性我們可自行設定字體大小。
屬性值:
smaller 把 font-size 設定為比父元素更小的尺寸。
larger 把 font-size 設定為比父親元素更大的尺寸。
length 把 font-size 設定為一個固定的值。
% 把 font-size 設定為基於父元素的一個百分比值。
inherit 規定應從父元素繼承字體尺寸。
(學習影片分享:css影片教學)
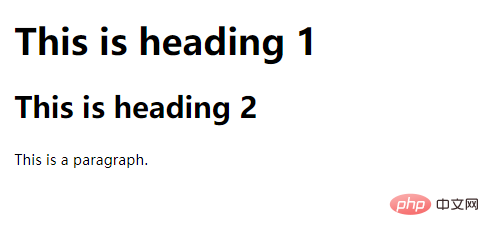
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>執行結果:

相關推薦:CSS教學
以上是怎麼在css裡更改字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!


