
本文的目的是為首次使用webstorm建構vue專案的新手介紹具體的建置流程。
首先我們來介紹幾個名詞。
Node.js:
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運作環境。
Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量且有效率。
Node.js 的套件管理器 npm,是全球最大的開源程式庫生態系統。
npm:
npm全稱為Node Package Manager,是一個基於Node.js的套件管理器,也是整個Node.js社群最受歡迎、支援的第三方模組最多的套件管理器(類似java中的Maven)。
npm的初衷:JavaScript開發人員更容易分享和重複使用程式碼。
npm的使用情境:
允許使用者取得第三方套件並使用。
允許使用者將自己編寫的套件或命令列程式進行發布分享。
npm版本查詢:
npm -v
Webpack
#WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其轉換和打包為合適的格式供瀏覽器使用。
下面進入正題
首先現在webstorm,node.js
注意node的版本,只有支援和諧模式的node才會支援es6,在基於webpack建立專案名稱時才不會報錯。推薦最新版本.
1.下載安裝套件後直接點選安裝即可。測試安裝成功的介面如下:

2.安裝淘寶鏡像(類似阿里雲的maven中央倉庫鏡像)
安裝時間有點長
安裝指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
驗證指令:
cnpm -v
3.安裝webpack
利用cnpm安裝webpack 指令行語句為cnpm install webpack -g 。時間略長。測試安裝成功的介面如下:

4.接下來就是全域安裝vue-cli。時間略長
安裝語句為:
cnpm install --global vue-cli
驗證指令:
vue -V

(學習影片分享:php影片教學)
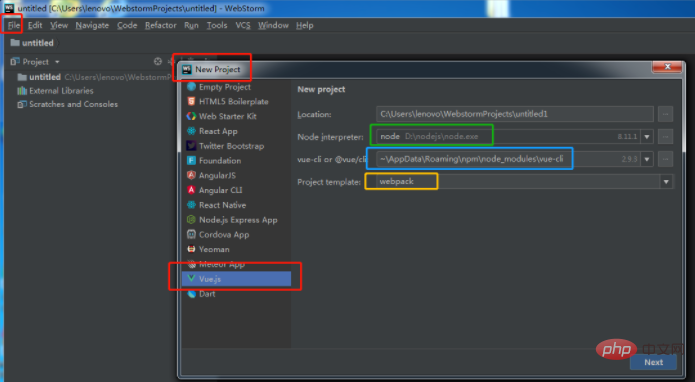
5.下面開始使用WebStorm
重要的一點,想用WebStorm建立專案得安裝git。安裝很簡單,官網找到下載安裝即可,否則可能出現安裝不了的情況

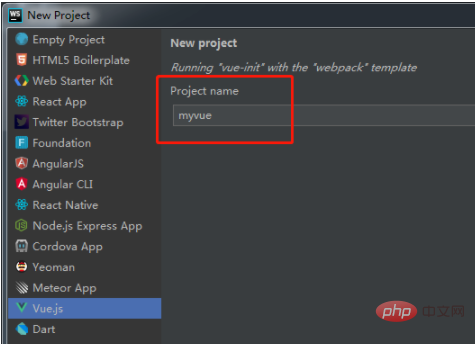
#紅色為新建的順序,綠色為node.js位址(裝好了會自動尋找),藍色為vue.js包的位址,黃色為打包所用的打包模組

#填入項目名,注意項目名中不能包含大寫字母。
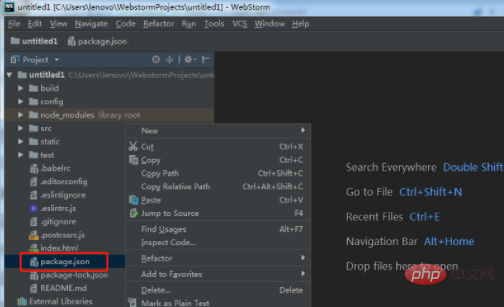
一直點下一步就可以了,專案結構

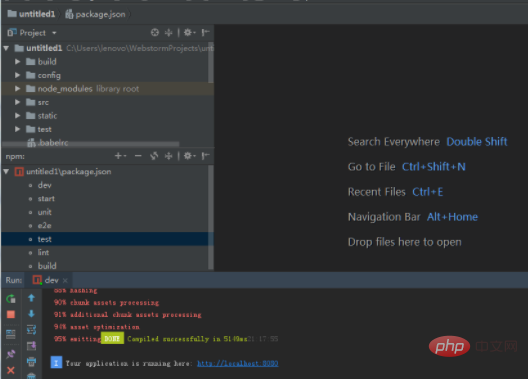
勾選package.json 右鍵選擇show npm scripts

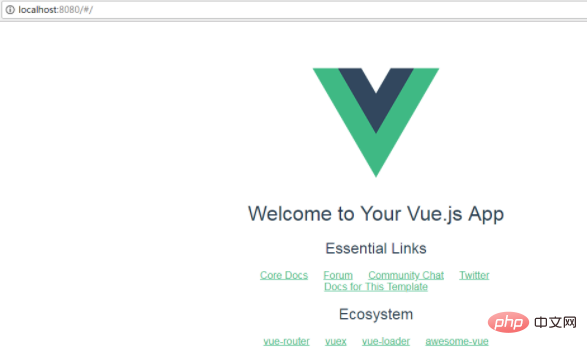
選擇dev雙擊即可進行測試。開啟成功後會出現預設的端口,讚帖到瀏覽器中打開,出現下面頁面就是成功啦。這樣一個vue專案就創建成功了

#相關推薦:webstorm使用教學
#以上是webstorm搭建vue專案新手教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

