js className修改class屬性的方法:1、修改class類別名為【p-a-0】;2、在保留【class="p1"】的基礎上再新增一個類別名為【p-a- 0】;3、結果需刪除【class="addp1"】。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
js className修改class屬性的方法:
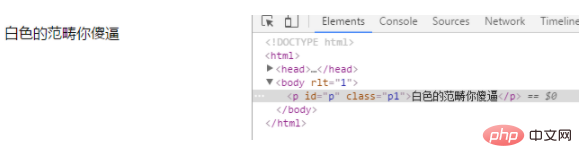
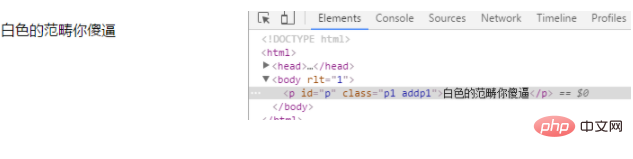
#1、修改className

1)修改class類別名為p-a-0

#
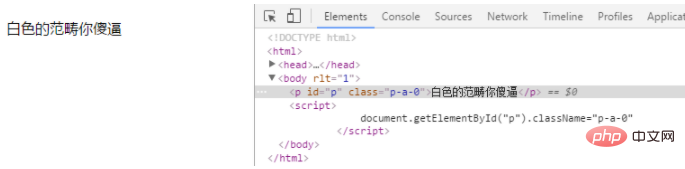
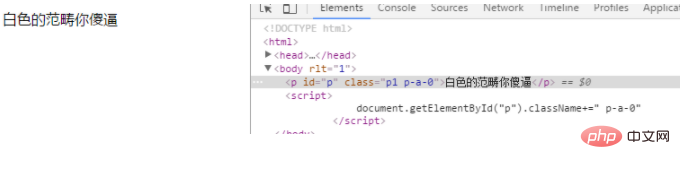
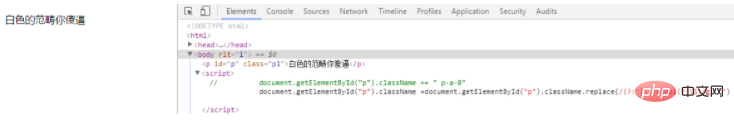
2)在保留class="p1"的基礎上再新增一個類別名為p-a-0

2、刪除className

1 ).結果需刪除class="addp1"

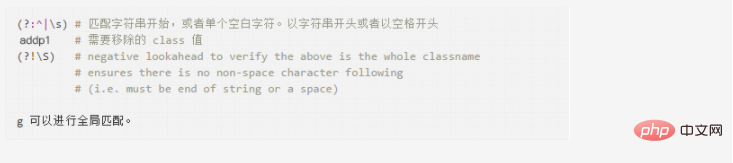
正規表示式分析:

##3、檢查元素內是否已經存在某class
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}相關免費學習推薦:javascript影片教學
以上是js className如何修改class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


