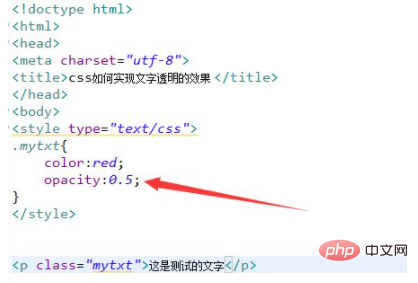
css設定文字透明效果的方法:可以利用opacity屬性來設定文字透明效果,如【.mytext{opacity:0.5}】,表示將元素的不透明度指定為0.5。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
相關屬性:
Opacity屬性設定一個元素的透明度等級。
語法:
opacity: value|inherit;
屬性值:
#value 指定不透明度。從0.0(完全透明)到1.0(完全不透明)
#inherit Opacity屬性的值應該從父元素繼承
設定文字透明效果的具體程式碼如下所示:

相關推薦:css影片教學
#以上是css怎麼設定文字透明效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!


