css調整字體顏色的方法:可以利用color屬性來調整字體顏色,如【body {color:red}】,表示將元素字體設定為紅色。 color屬性用於設定元素的前景色,即元素文字的顏色。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
屬性介紹:
color 屬性規定文字的顏色。
這個屬性設定了一個元素的前景色(在 HTML 表現中,就是元素文字的顏色);光柵圖片不受 color 影響。這個顏色也會套用到元素的所有邊框,除非被 border-color 或另外某個邊框顏色屬性所覆蓋。
屬性值:
color_name 規定顏色值為顏色名稱的顏色(例如 red)。
hex_number 規定顏色值為十六進位值的顏色(例如 #ff0000)。
rgb_number 規定顏色值為 rgb 程式碼的顏色(例如 rgb(255,0,0))。
inherit 規定應從父元素繼承顏色。
(學習影片分享:css影片教學)
調整字體顏色範例:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
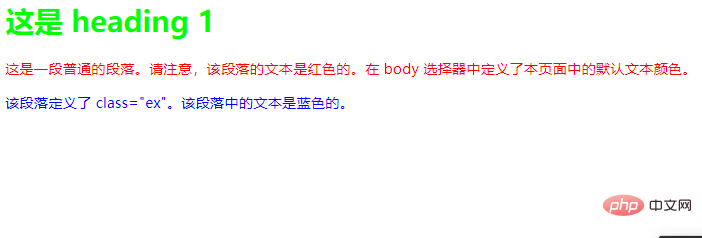
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>執行結果:

相關推薦:CSS教學
以上是css如何調整字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


