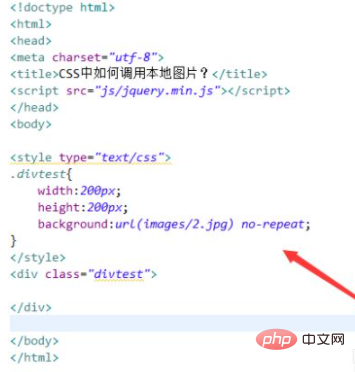
css引入本地图片的方法:可以使用background属性来实现,如【background:url(images/2.jpg) no-repeat;】。background属性可以在一个声明中设置所有的背景属性。

本文操作环境:windows10系统、css3、thinkpad t480电脑。
属性介绍:
background 是一个简写属性,它可以在一个声明中设置所有的背景属性。
可以设置如下属性:
立即学习“前端免费学习笔记(深入)”;
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
具体方法:

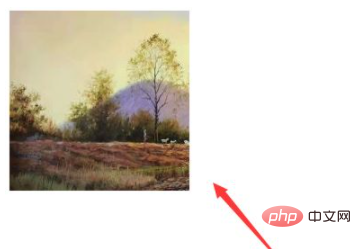
运行结果:

相关推荐:CSS教程
以上就是css引入本地图片的方法是什么的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号