css中主要有哪三種選擇符
css中主要的三種選擇符,分別為:id選擇符、class類別選擇符、元素選擇符。 id選擇符可以為標有特定id的HTML元素指定特定的樣式;class類別選擇器允許以獨立於文件元素的方式來指定樣式;元素選擇符選擇指定元素名稱的所有標籤元素。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
css中主要的三種選擇符
#1、元素選擇器:
#作用:選擇指定元素名稱的所有元素。
語法:
元素{
样式声明;
}ex(範例):
#頁面上所有的p文字大小為12px,文字顏色為橘黃色
頁面上所有的span元素顏色為紅色
指令顯示圖

網頁實例顯示圖

【推薦教學:CSS影片教學 】
2、類別選擇器
class 選擇器用來描述一組元素的樣式,class 選擇器有別於id選擇器,class可以在多個元素中使用。
class 選擇器在HTML中以class屬性表示, 在CSS 中,類別選擇器以一個點"."號顯示
語法:
.类名{样式声明;}#類別名稱:
能以數字開始
除_,-意外不能有其它特殊符號
引用:
引用方式- 多類別選擇器的參考
可以將多個類別選擇器,同時套用在一個元素中
語法:
3、ID選擇器:
#:針對指定ID值的元素去定義樣式
語法:
#ID值{样式声明}ID值,一定要對應某個元素的ID值
ex(範例):
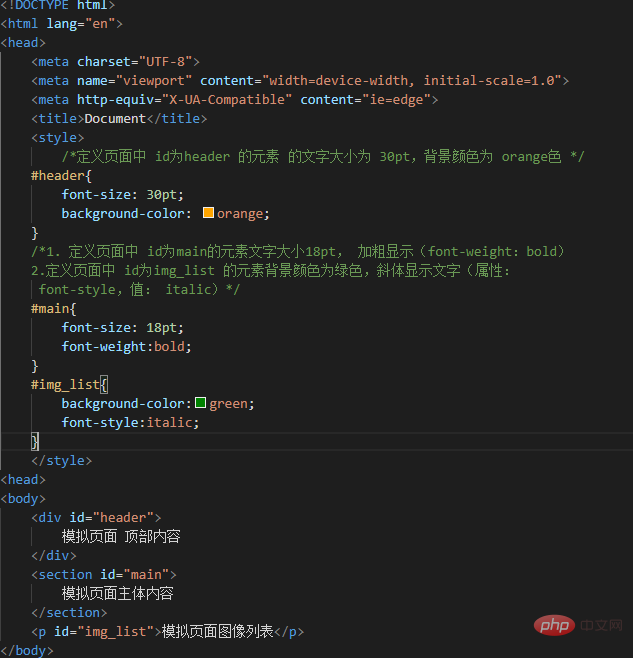
定義頁面中id為header 的元素的文字大小為30pt,背景顏色為orange色
定義頁面中id為main的元素文字大小18pt, 加粗顯示(font-weight:bold )
2.定義頁面中id為img_list 的元素背景顏色為綠色,斜體顯示文字(屬性:
font-style,值:italic)
指令顯示圖:

網頁範例圖:

#更多程式相關知識,請訪問:程式設計影片! !
以上是css中主要有哪三種選擇符的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用CSS Backdrop-Filter屬性?
Aug 02, 2025 pm 12:11 PM
如何使用CSS Backdrop-Filter屬性?
Aug 02, 2025 pm 12:11 PM
backdrop-filter用於對元素背後的內容應用視覺效果,1.使用backdrop-filter:blur(10px)等語法實現毛玻璃效果;2.支持blur、brightness、contrast等多種濾鏡函數並可疊加;3.常用於玻璃態卡片設計,需確保元素與背景重疊;4.現代瀏覽器支持良好,可用@supports提供降級方案;5.避免過大模糊值和頻繁重繪以優化性能,該屬性僅在元素背後有內容時生效。
 CSS方面比例屬性是什麼?如何使用它?
Aug 04, 2025 pm 04:38 PM
CSS方面比例屬性是什麼?如何使用它?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 如何使用CSS創建彈跳動畫?
Aug 02, 2025 am 05:44 AM
如何使用CSS創建彈跳動畫?
Aug 02, 2025 am 05:44 AM
Define@keyframesbouncewith0%,100%attranslateY(0)and50%attranslateY(-20px)tocreateabasicbounce.2.Applytheanimationtoanelementusinganimation:bounce0.6sease-in-outinfiniteforsmooth,continuousmotion.3.Forrealism,use@keyframesrealistic-bouncewithscale(1.1
 如何使用CSS:空偽級?
Aug 05, 2025 am 09:48 AM
如何使用CSS:空偽級?
Aug 05, 2025 am 09:48 AM
:emptyPseudo-classSelectSelectsselemtswithnochildrenorcontent,包括pacesorcomments,sonlyTrulyEmpterementLikeMatchit; 1.ItcanhideEmptycontainersbousing:intume {note {note display:none;} toCleanuplayouts; 2.ItallowSaddingplacePlacePlacePlaceLanderStylingLingvia :: Forefore :: Forefor :: show offor :: show
 虛擬貨幣交易app有哪些_2025正規虛擬貨幣交易app推薦前十名
Aug 08, 2025 pm 06:42 PM
虛擬貨幣交易app有哪些_2025正規虛擬貨幣交易app推薦前十名
Aug 08, 2025 pm 06:42 PM
1、Binance币安以庞大的交易量和丰富的交易对著称,提供多元交易模式与完善生态系统,并通过SAFU基金和多重安全技术保障用户资产安全且高度重视合规运营;2、OKX欧易提供广泛的数字资产交易服务和统一交易账户模式,积极布局Web3领域,并通过严格风控和用户教育提升交易安全与体验;3、gate.io芝麻开门以上币速度快和币种丰富见长,提供多样化交易工具与增值服务,采用多重安全验证机制并坚持资产储备透明化以增强用户信任;4、火币Huobi凭借深厚的行业积累提供一站式数字资产服务,拥有强大交易深度与
 如何創建僅CSS的手風琴菜單?
Aug 03, 2025 pm 01:48 PM
如何創建僅CSS的手風琴菜單?
Aug 03, 2025 pm 01:48 PM
使用隱藏的複選框和CSS的:checked偽類結合相鄰兄弟選擇器( )來控制內容顯示;2.HTML結構包含每個折疊項的input、label和內容div;3.通過設置max-height過渡實現平滑展開/收起動畫;4.可用偽元素添加打開/關閉狀態圖標;5.使用radio類型可實現單開模式,checkbox則允許多開。這是一種無需JavaScript、兼容現代瀏覽器的交互式折疊菜單實現方法。
 如何將CSS剪輯路徑用於創意形狀?
Aug 04, 2025 pm 02:55 PM
如何將CSS剪輯路徑用於創意形狀?
Aug 04, 2025 pm 02:55 PM
使用CSSclip-path可在瀏覽器中創建非矩形形狀,無需額外圖像或複雜SVG;2.常用形狀函數包括inset()、circle()、ellipse()和polygon(),其中polygon()通過定義坐標點實現自定義形狀,適合創建如對話框氣泡等創意設計;3.clip-path可通過CSS過渡或關鍵幀動畫實現動態效果,如懸停時的圓形展開,但僅支持相同類型和頂點數的形狀間動畫;4.應注意響應式與可訪問性,確保內容在不支持時仍可用,文本可讀,避免過度裁剪,並控制多邊形頂點數量以優化性能,同時需知
 如何在CSS中使用大眾和VH單元
Aug 07, 2025 pm 11:44 PM
如何在CSS中使用大眾和VH單元
Aug 07, 2025 pm 11:44 PM
vw和vh單位通過將元素尺寸與視口寬度和高度關聯,實現響應式設計;1vw等於視口寬度的1%,1vh等於視口高度的1%;常用於全屏區域、響應式字體和彈性間距;1.全屏區域使用100vh或更優的100dvh避免移動瀏覽器地址欄影響;2.響應式字體可用5vw並結合clamp(1.5rem,3vw,3rem)限制最小和最大尺寸;3.彈性間距如width:80vw、margin:5vhauto、padding:2vh3vw可使佈局自適應;需注意移動設備兼容性、可訪問性及固定寬度內容衝突,建議優先使用dvh







