
前言:
本文為大家分享了利用純css繪製圓環進度條的方法,在使用本文中的方法時,建議先了解圓心角、弧度製、三角函數等知識。
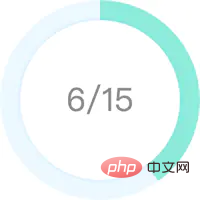
為實現如下效果嘔心瀝血:

當然你可以擁抱Svg...在此分享如何純Css 打造圓環進度條,只需三步!

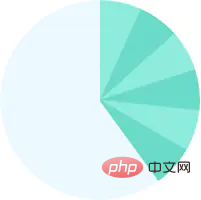
此物乃 2 1 夾心餅乾,藍綠色部分為果醬。顯而易見餅乾為兩個削成了圓形的 div,我們重點展示果醬是怎麼製作的:

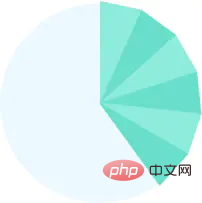
#如圖所示,大扇形由 6 個小扇形構成,每一小扇形佔整個圓餅的 1/15,大扇形佔整個圓餅的 6/15。我們只需構造一個扇形單元,將其複製 6 份後旋轉相應角度連接至一起即可。
如何建構扇形?用三角形偽裝...

三角形的寬如何計算?假定圓半徑 $radius 為 100px,等分數 $count 為 15。則小扇形的圓心角為 360deg / 15,三角形的高為 100px,寬為 2 * 100px * tan(360deg / 15 / 2)。其中 360deg / 15 / 2 轉化弧度製為 PI / 15(PI == 360deg / 2)。
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}數學欠佳的同學請自行科普...
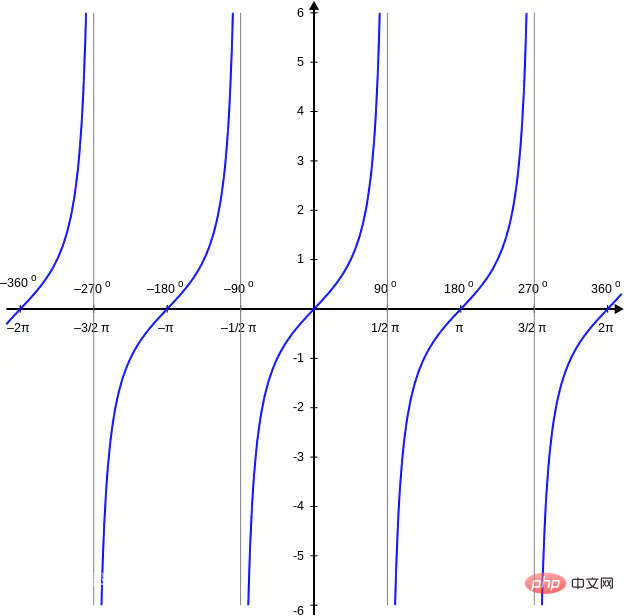
對於 $count 為 1 或 2 的情況需特殊處理,因為 tan(PI) 及 tan(PI / 2) 為無窮值,不了解的同學請研究正切函數圖像:

相關程式碼(其中 $diameter = 2 * $radius 為圓直徑):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}最後,複製並逐一旋轉扇形單元:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}果醬製作完畢,其它點綴請自行添加嘍...本例完整代碼在此。
2017/11/14 續更
由於本例引入了三角函數等數學運算,使用 Sass 預編譯。未安裝 Sass 的同學可下載編譯的 原始碼 開啟 sector.html 查看效果。
安裝 Sass 請參考 sunmengyuan.github.io/garden/2017… 文章最後的安裝教學。
本例調試方法:
cd sector sass --watch style.scss:style.css --debug-info
作者:呆戀小喵
我的後花園:sunmengyuan.github.io/garden/
#我的github:github.com/sunmengyuan
#原文連結:sunmengyuan.github.io/garden/2017…
#相關推薦:css教學
#以上是css繪製扇形進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

