uniapp圖片路徑錯誤的解決方法:1、在根目錄「manifest.json」中配置h5下的「publicPath」;2、在h5配置中運行的基礎路徑進行配置即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app教學
HBuilderX 打包uniapp 項目圖片不顯示(路徑不正確)
打包h5專案本地服務運行正常部署後頁面顯示空白
在根目錄manifest.json中配置h5下的publicPath即可
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},部署後頁面顯示圖片載入失敗無論怎麼改都是錯的缺少目錄位址
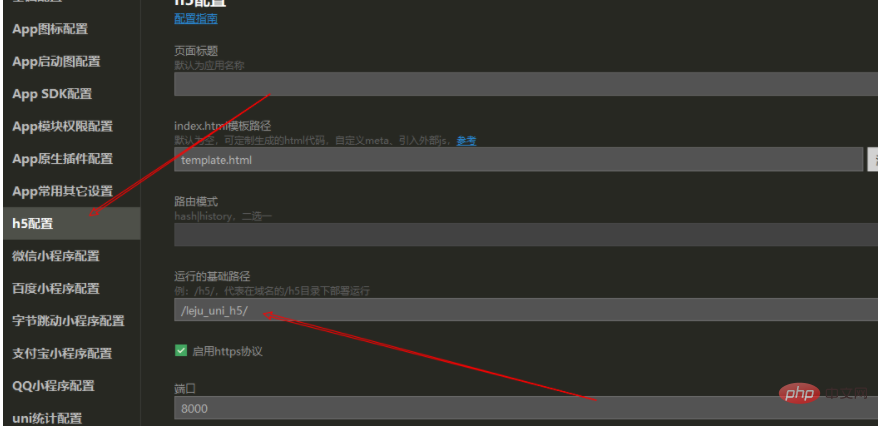
解決方法:在h5配置中運行的基礎路徑進行配置

嘗試了很久,源碼視圖和h5配置竟然不是同步一致的.....吐了....
以上是如何解決uniapp圖片路徑錯誤問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
