css居中程式碼有:1、「vertical-align:middle」;2、「display:flex」;3、給父元素設定「display:table」,子元素設定「display:table-cell ”可實現CSS垂直居中等等。

本教學操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦。
推薦:css視訊教學
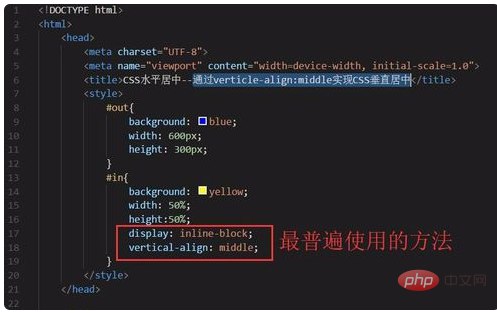
透過vertical-align:middle實現CSS垂直居中是最常使用的方法,但是有一點需要格外注意,vertical生效的前提是元素的display:inline-block。因為inline-block可以兼具行內元素和區塊級元素的特點,能夠使得元素有寬度和高度。從而能夠在盒子內實現居中

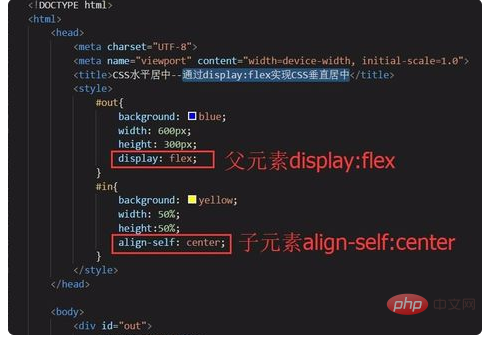
透過display:flex實現CSS垂直居中的方法是給父元素display:flex;而子元素align-self:center;
這個跟CSS水平居中的原理是一樣的,只是在flex-direction上有所差別,一個是row(預設值),另外一個是column。

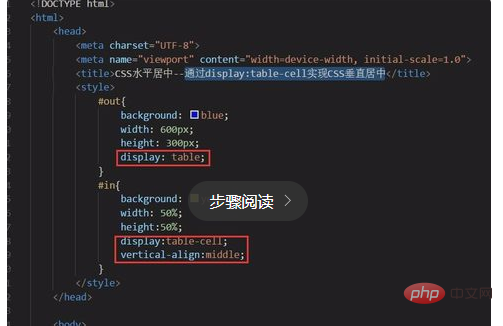
給父元素display:table,子元素display:table-cell的方式實作CSS垂直居中,表格也是常用的居中模式,缺點就是會對下面的元素某些樣式造成一定的影響,不建議經常使用這個方式。

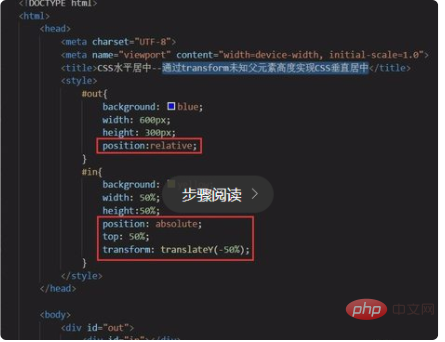
先給父元素position:relative,再給子元素position:absolute,透過translateY即可定位到垂直居中的位置。這個是縱軸居中,由CSS3的新特性translate,可以改變元素在縱軸上的偏移。

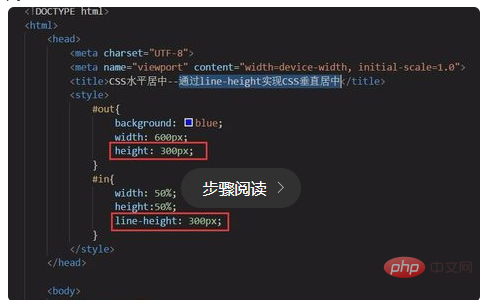
設定子元素的line-height值等於父元素的height,這種方法適用於子元素為單行文字的情況。同樣也是縱軸居中。

括展資料:
層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的子集)等文件樣式的電腦語言。 CSS不僅可以靜態修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
以上是css居中程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




