
免費學習推薦:#javascript影片教學
#使用原生js實作輪播圖
 今天分享一個使用原生JS實作輪播圖的案例,並且配上比較詳細的過程講解,歡迎小夥伴的瀏覽和批評指正。靜態效果圖如下:
今天分享一個使用原生JS實作輪播圖的案例,並且配上比較詳細的過程講解,歡迎小夥伴的瀏覽和批評指正。靜態效果圖如下:
核心思想
#將一些圖片在一行中平鋪,然後計算偏移量再利用定時器實現定時輪播。
步驟:#1. 首先建立基本的HTML結構
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="./images/lunbo1.jpg" alt="轮播图1">
<img src="./images/lunbo2.jpg" alt="轮播图2">
<img src="./images/lunbo3.jpg" alt="轮播图3">
<img src="./images/lunbo4.jpg" alt="轮播图4">
<img src="./images/lunbo5.jpg" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
使用絕對定位把左右箭頭和底部小圓圈放在適當的位置。外層容器盒子的寬度等於一張圖片的寬度,圖片盒子的寬度為所有圖片寬度之和,所有圖片左浮動,實現水平排列。
☆☆☆注意:這裡強調一下,圖片盒子imgBox的left屬性必須寫成行內樣式,否則js中拿不到left的值 <style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>
3.1 首先實作點擊左右箭頭向左右滑動的功能
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
} 此時效果圖如下:
此時效果圖如下:3.2 實作自動輪播功能
3.3 實作滑鼠懸停在圖片上時,停止自動切換,停留在當前圖片,移出時繼續自動切換// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange()
:
#簡單來說就是
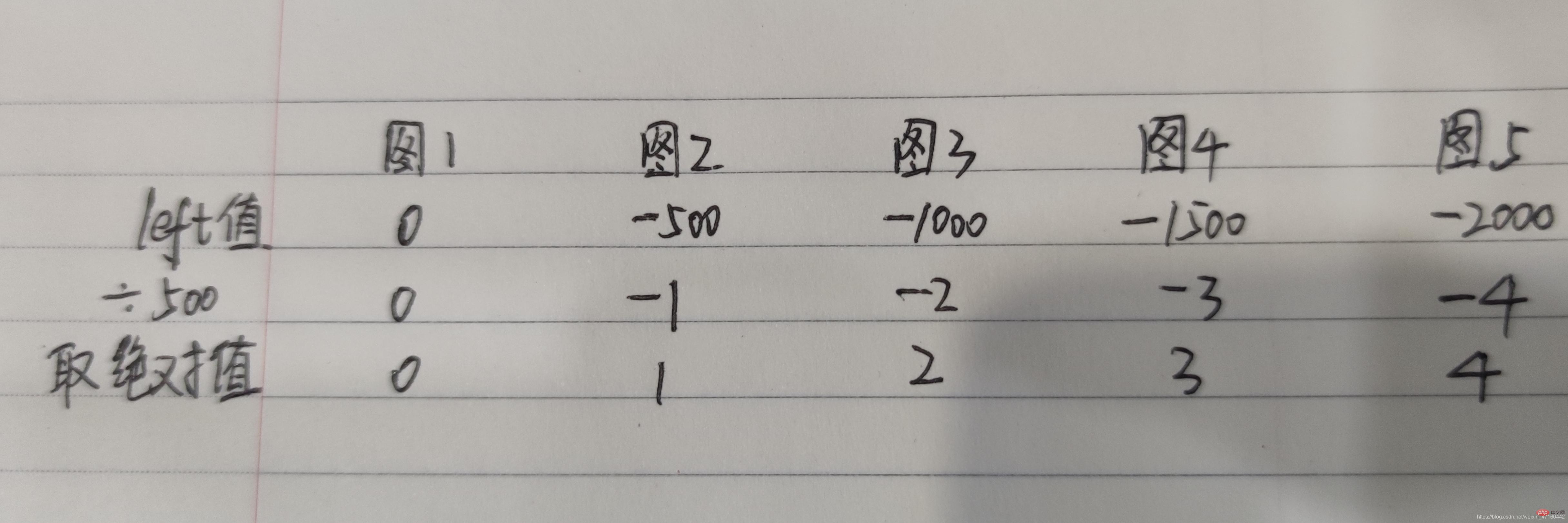
3.4實作底部小圓圈跟隨圖片同步切換 實作原理:可以根據imgBox的left值,推導出第幾個小圓圈被選中,絕對值就是小圓圈的索引值,放張圖幫助理解(字有點醜,請忽略,嘻嘻。。)
實作原理:可以根據imgBox的left值,推導出第幾個小圓圈被選中,絕對值就是小圓圈的索引值,放張圖幫助理解(字有點醜,請忽略,嘻嘻。。)
在goLast()函數和goNext()函數中就可以計算/計算出被選中小圓圈的索引
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange) 完成3.2、3.3和3.4之後的效果圖如下:
完成3.2、3.3和3.4之後的效果圖如下:3.5實現點擊底部某個小圓圈時切換成對應的圖片
rrreee 效果圖如下:
效果圖如下:
3.6補充實作滑鼠停留在圖片上時,顯示左右箭頭,移出時隱藏左右箭頭
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}在監聽滑鼠事件中,改為以下程式碼
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)() 效果圖:
效果圖:歡迎造訪個人部落格歌洞章
以下是完整程式碼。相關免費學習推薦:javascript(影片)######//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="max-width:90%"> <img src="./images/leftArrow.png" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="max-width:90%"> <img src="./images/rightArrow.png" alt="右箭头"></a>登入後複製以上是實作原生js實作輪播圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!


