
bootstrap更改導覽列顏色的方法:1、改變導覽背景顏色,設定為黑色,為nav標籤設定背景顏色為黑色;2、改變導覽選取欄位顏色,改變類別名稱active為newactive,並設定其背景顏色為紅色。

本文操作環境:Windows7系統,bootstrapv4.4.1版本,Dell G3電腦。
bootstrap更改導覽列顏色的方法:
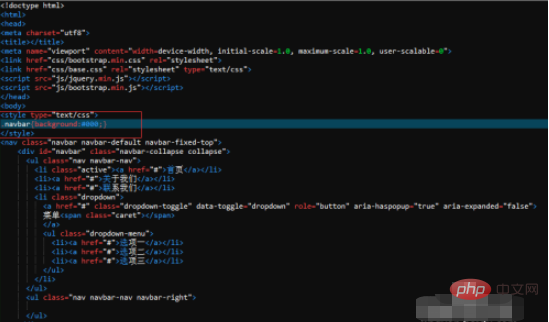
1、bootstrap做的導覽列HTML頁必須載入bootstrap.min.css、bootstrap.min.js才能實現導航的效果。下圖是完整的程式碼及效果圖。

2、改變導航背景顏色,設定為黑色。為nav標籤設定背景顏色為黑色,代號為background:#000。下面是程式碼及效果圖。

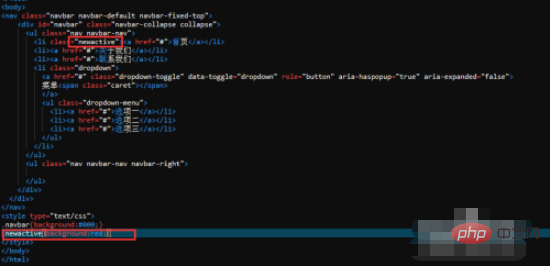
3、改變導覽選取欄位顏色,如「首頁」設定為背景為紅色。改變類別名稱active為newactive,並設定其背景顏色為紅色。

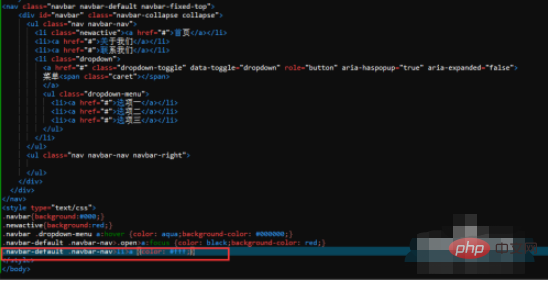
4、改變「選單」下的二級欄目,滑鼠放上去的顏色。設定類別名為dropdown-menu下的a標籤hover屬性,設定放上去的顏色為黑色。

5、改變點擊“選單”,彈出二級欄位時的顏色。 CSS程式碼是.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;},也就是設定這個類別下面a標籤focus屬性的顏色。

6、改變導覽列預設文字的顏色。設定類別名稱navbar-default下面a標籤的文字顏色為白色,程式碼是.navbar-default .navbar-nav>li>a {color: #fff;}。

以上是bootstrap如何更改導覽列顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


