
bootstrap設定字體顏色的方法:1、開啟Bootstrap.css檔案;2、搜尋text-muted;3、查看預設情況下bootstrap給予的文字顏色樣式;4、以基於這些樣式進行修改和添加即可。

本教學操作環境:windows7系統,bootstrap3版本,Dell G3電腦。
先來看看bootstrap自訂的文字顏色是什麼樣的:
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
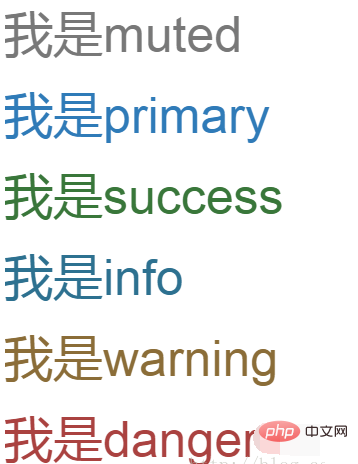
</html>顯示效果:

上面就是六個不同的文字顏色,我們再來看看具體的文字顏色是多少?
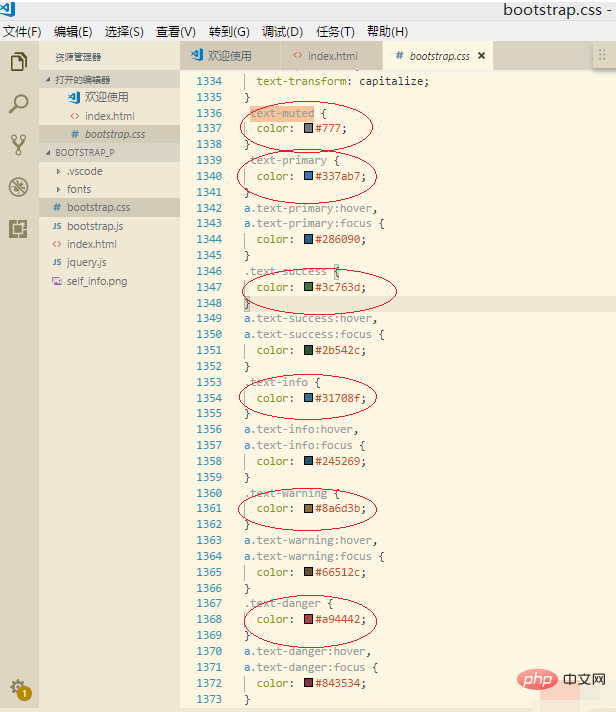
開啟Bootstrap.css , 搜尋text-muted:
結果如下:

這樣我們就可以看出預設情況下bootstrap給出的文字顏色樣式為:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }我們也可以基於這些樣式進行修改和添加,得到符合自己需求的樣式;
#相關教程推薦:《bootstrap教程》
以上是bootstrap 怎麼設定字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!